React Chart Data Tooltip
En Ignite UI for React, el DataToolTip muestra los valores y títulos de las series, así como las insignias de leyenda de las series, en una descripción emergente. Además, proporciona muchas propiedades deIgrDataLegend configuración para filtrar filas de series y valores en columnas, valores de estilo y formato. Este tipo de descripción emergente se actualiza mientras se mueve el ratón dentro del área de gráfico de losIgrCategoryChart,IgrFinancialChart, yIgrDataChart componentes.
React Data Tooltip Properties
Todas las propiedades deIgrDataToolTipLayer están precedidas con DataToolTip y expuestas en la API deIgrCategoryChart yIgrFinancialChart componentes. Sin embargo, tendrás que crear una instancia deIgrDataToolTipLayer y añadirla a la colección deIgrDataChart componentes en serie si quieres usarla con cartas radiales, cartas polares, cartas de dispersión.
React Data Tooltip Elements
DataToolTip muestra contenido utilizando un conjunto de tres tipos de filas y cuatro tipos de columnas.
React Data Tooltip Rows
Las filas de DataToolTip incluyen la fila de encabezado, las filas de serie y la fila de resumen.
La fila de cabecera muestra la etiqueta del eje del punto que se mantiene flotado y puede cambiarse usando ladataToolTipHeaderText propiedad.
La fila de la serie puede ser en realidad un conjunto de filas correspondientes a cada serie trazada en el gráfico. Estas filas mostrarán la insignia de leyenda, el título de la serie, el valor real/abreviado de la serie y el símbolo y la unidad de abreviatura, si se especifica.
Finalmente, hay una fila resumen que muestra el total de todos los valores de la serie. El título resumen por defecto puede cambiarse usando ladataToolTipSummaryTitleText propiedad de la leyenda. Además, puedes usar ladataToolTipSummaryType propiedad para personalizar si muestras el Total, Mínimo, Máximo o Promedio de los valores de la serie en la fila resumen.
El siguiente ejemplo demuestra la información sobre herramientas de datos con un resumen aplicado:
React Data Tooltip Columns
Las columnas de elIgrDataToolTipLayer incluyen las columnas de título, etiqueta, valor y unidades. Cada serie del gráfico puede tener múltiples columnas para etiqueta, valor y unidades dependiendo de lasdataToolTipIncludedColumns colecciones del gráfico.dataToolTipExcludedColumns
La columna de título muestra insignias de leyenda y títulos de serie, que provienen de lachartTitle propiedad de los diferentesIgrSeries trazados en la tabla.
La columna de etiquetas muestra el nombre o abreviatura de las diferentes rutas de propiedades en lasdataToolTipIncludedColumns colecciones odataToolTipExcludedColumns de la descripción emergente.
La columna de valores muestra los valores de la serie como texto abreviado que puede formatearse usando ladataToolTipValueFormatAbbreviation propiedad para aplicar la misma abreviatura a todos los números estableciendo esta propiedad enAuto oShared. Alternativamente, un usuario puede seleccionar otras abreviaturas comoIndependent,Kilo,Million, etc. La precisión de los valores abreviados se controla usando losdataToolTipValueFormatMinFractions ydataToolTipValueFormatMaxFractions para los dígitos mínimo y máximo, respectivamente.
La columna de unidades muestra un símbolo de abreviatura y/o texto de unidad, que puede configurarse en la Descripción Introductora de datos estableciendo eldataToolTipUnitsText para todas las columnas o utilizando las siguientes propiedades en cada serie del gráfico:
- Serie de categorías (por ejemplo, Serie de columnas)
- ValueMemberAsLegendUnit="K"
- Serie de Precios Financieros:
- OpenMemberAsLegendUnit="K"
- LowMemberAsLegendUnit="K"
- HighMemberAsLegendUnit="K"
- CloseMemberAsLegendUnit="K"
- Range Series:
- LowMemberAsLegendUnit="K"
- HighMemberAsLegendUnit="K"
- Radial Series:
- ValueMemberAsLegendUnit="km"
- Polar Series:
- RadiusMemberAsLegendUnit="km"
- AngleMemberAsLegendUnit="degrees"
Para las propiedades mencionadas anteriormente, existen propiedades correspondientes que terminan en MemberAsLegendLabel para determinar el texto en las columnas de etiquetas mencionadas anteriormente.
Las columnas incluidas en lasdataToolTipIncludedColumns colecciones ydataToolTipExcludedColumns generalmente corresponden a los caminos de valor de tus elementos de datos subyacentes, pero la serie financiera tiene la opción de incluir algunos especiales además de losHigh trayectosLowOpenClose y trayectorias necesarios para que la serie financiera se represente correctamente. Tienes la capacidad de mostrarTypicalPrice,Change yVolume las opciones dentro del tooltip.
El siguiente ejemplo muestra una información sobre herramientas de datos con las columnas agregadas de Abrir, Alto, Bajo, Cerrar y Cambiar:
React Data Tooltip Grouping for Data Chart
dataLegendGrouppuede establecerse, en todos los tipos de series, en una cadena que categorizará un grupo de series en Data Legend. Cada grupo tendrá su propia fila de resumen mostrada antes de que se muestre otro grupo de series: por defecto, DataLegend ocultará los nombres de los grupos, pero puedes mostrar los nombres de los grupos configurando lagroupRowVisible propiedad en true.groupingMode debe estar en "Agrupado" ylabelDisplayMode en "Visible" en la capa de información emergente de datos.
React Data Tooltip Grouping & Positioning for Category Chart & Financial Chart
Puedes establecerdataToolTipGroupingMode la propiedad como cualquieraGrouped de las dos oIndividual agrupar el contenido de varias series en una sola descripción emergente o contenido separado para cada serie en varias descripciones. En elGrouped modo, puedes personalizar dónde se muestra la descripción emergente configurando lasdataToolTipGroupedPositionModeX propiedades ydataToolTipGroupedPositionModeY. Esto básicamente te permite personalizar las alineaciones horizontal y vertical de la descripción emergente y si quieres que siga los puntos de serie más cercanos a la posición del ratón o fijar la descripción emergente al borde del área de la trama.
El siguiente ejemplo muestra una información sobre herramientas de datos ubicada en la parte superior derecha del gráfico:
React Data Tooltip Value Formatting
El DataToolTip proporciona la abreviatura automática de números grandes usando sudataToolTipValueFormatAbbreviation propiedad. Esto añade un multiplicador en la columna de unidades como kilo, millón, mil millones, etc. Puedes personalizar el número de dígitos fraccionarios que se muestran configurando eldataToolTipValueFormatMinFractions ydataToolTipValueFormatMaxFractions. Esto te permitirá determinar el número mínimo y máximo de dígitos que aparecen después del punto decimal, respectivamente.
El siguiente ejemplo demuestra una información sobre herramientas de datos con las fracciones mínima y máxima configuradas:
React Data Tooltip Value Mode
Puedes cambiar la visualización decimal predeterminada de los valores dentro del DataToolTip para que sea moneda cambiando ladataToolTipValueFormatMode propiedad de la capa. El DataToolTip también expone la posibilidad de modificar la cultura del símbolo de la moneda mostrado usando sudataToolTipValueFormatCulture propiedad y asignándola a su etiqueta de cultura correspondiente. Por ejemplo, la siguiente muestra muestra un gráfico con eldataToolTipValueFormatCulture conjunto en "en-GB":
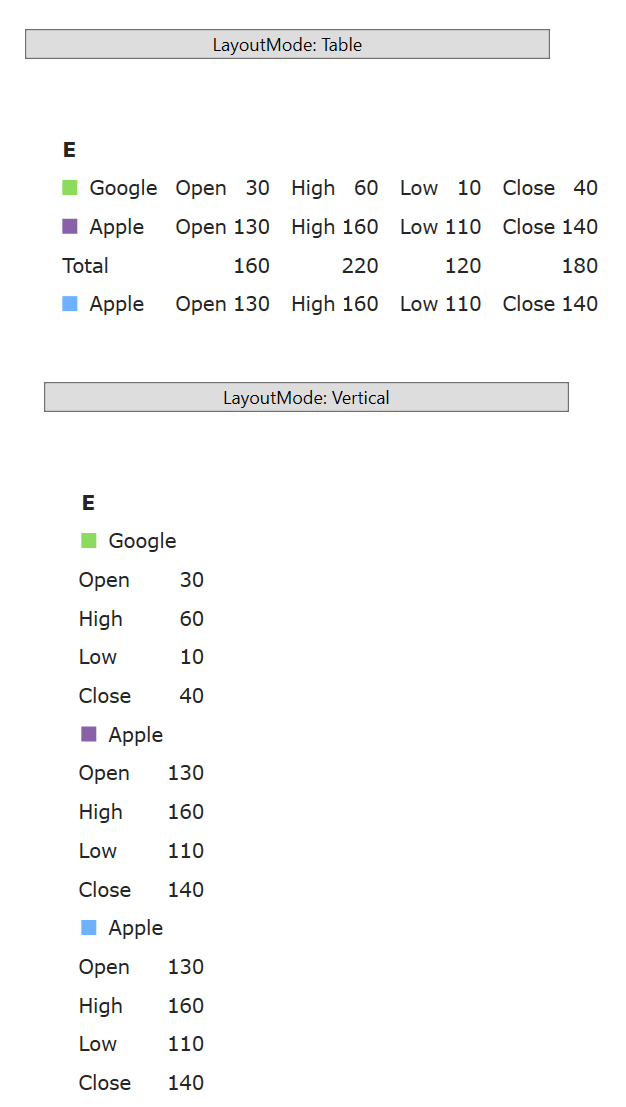
Layout Mode
Los elementos legendario pueden colocarse en una estructura vertical o de mesa a través de lalayoutMode propiedad. El valor por defecto es,Table que mantiene el mismo aspecto y sensación que en versiones anteriores.
Eg.

React Data Tooltip Styling
El DataToolTip proporciona propiedades para estilizar cada tipo de columna. Cada una de estas propiedades comienza con Título, Etiqueta, Valor o Unidades, y puedes estilizar el color, la fuente y el margen del texto. Por ejemplo, si quisieras establecer el color de texto de cada uno de estos, configurarías lasdataToolTipTitleTextColor propiedades ,dataToolTipLabelTextColor,dataToolTipValueTextColor, ydataToolTipUnitsTextColor.
El siguiente ejemplo demuestra el uso de las propiedades de estilo mencionadas anteriormente:
Se exponen varias propiedades, incluidas las partes de agrupación de la información sobre herramientas.
GroupTextMargingroupTextColorGroupTextFontSizeGroupTextFontFamilyGroupTextFontStyleGroupTextFontStretchGroupTextFontWeightHeaderTextMarginheaderTextColorHeaderTextFontSizeHeaderTextFontFamilyHeaderTextFontStyleHeaderTextFontStretchHeaderTextFontWeight
API References
dataToolTipExcludedColumnsdataToolTipGroupedPositionModeXdataToolTipGroupedPositionModeYdataToolTipGroupingModedataToolTipHeaderTextdataToolTipIncludedColumnsdataToolTipLabelTextColorIgrDataToolTipLayerdataToolTipSummaryTitleTextdataToolTipSummaryTypedataToolTipTitleTextColordataToolTipUnitsTextColordataToolTipUnitsTextdataToolTipValueFormatAbbreviationdataToolTipValueFormatCulturedataToolTipValueFormatMaxFractionsdataToolTipValueFormatMaxFractionsdataToolTipValueFormatMinFractionsdataToolTipValueFormatModedataToolTipValueTextColorMemberAsLegendLabel