Primeros pasos: Cree una aplicación híbrida Blazor con .NET MAUI
Este tema proporciona instrucciones paso a paso para crear aplicaciones .NET MAUI Blazor con Ignite UI for Blazor usando Visual Studio 2022.
What is Blazor Hybrid?
Blazor Hybrid es una combinación entre Blazor Server y Blazor Web Assembly. Simplifica el desarrollo, el código y los procesos, ya que reúne las capacidades de los marcos de trabajo de cliente nativo de escritorio y móvil. Esta tecnología le permite aplicar sus conocimientos de C# y .NET al crear aplicaciones de cliente nativas.
Pero para poder usarlo en tus aplicaciones, necesitas .NET MAUI.
What is .NET MAUI?
.NET MAUI (.NET Multi-platform App UI) es un marco multiplataforma de código abierto para crear aplicaciones nativas de escritorio y móviles a partir de una única base de código compartida. Con él, puedes desarrollar más fácilmente aplicaciones Blazor que se ejecuten en diferentes dispositivos y sistemas operativos, incluidos Android, iOS, macOS y Windows, utilizando C# y XAML.
Prerequisites
- .NET SDK 7 o superior
- Visual Studio 2022 17.4 o superior, con las siguientes cargas de trabajo:
- Desarrollo móvil con .NET
- ASP.NET y desarrollo web
Create and Run a Blazor Hybrid App with .Net Maui and Ignite UI for Blazor
En los pasos siguientes se describe cómo crear un nuevo proyecto de Blazor MAUI de .NET. Si desea agregar Ignite UI for Blazor a una aplicación existente, vaya a la sección Instalar Ignite UI for Blazor paquete.
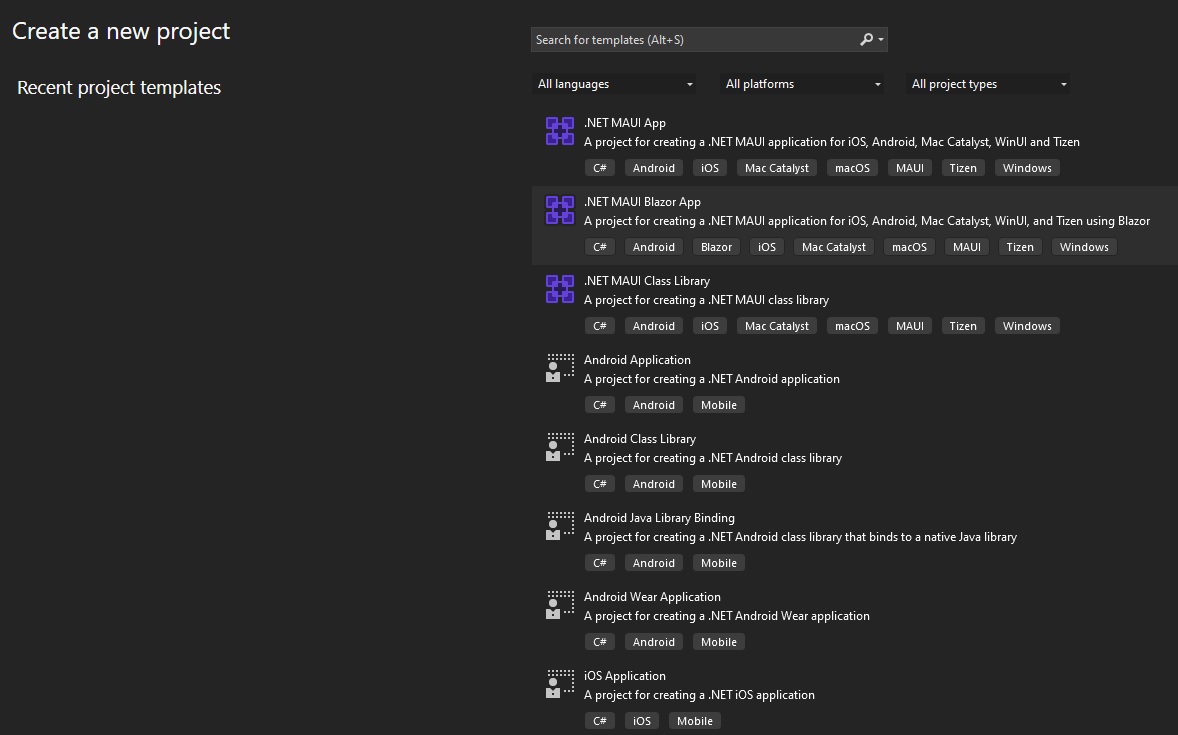
Inicie Visual Studio 2022 y haga clic en Crear un nuevo proyecto en la página de inicio, seleccione la plantilla de aplicación de Blazor MAUI de .NET y haga clic en Siguiente.

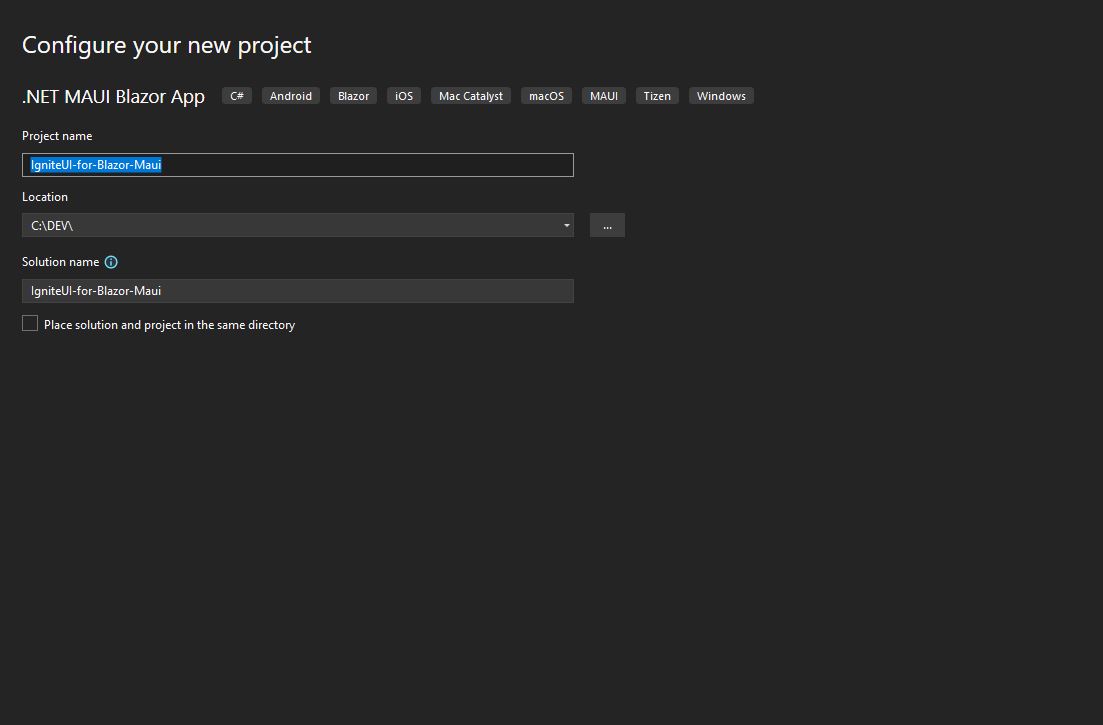
Proporcione un nombre y una ubicación del proyecto y haga clic en Crear

Install Ignite UI for Blazor
Ignite UI for Blazor se entrega a través de paquetes NuGet. Para utilizar los componentes Ignite UI for Blazor en sus aplicaciones Blazor, primero debe instalar los paquetes NuGet adecuados.
En Visual Studio, abra el administrador de paquetes NuGet seleccionando Herramientas → Administrador de paquetes NuGet → Administrar paquetes NuGet para la solución. Busque e instale el paquete IgniteUI.Blazor NuGet.
Para obtener más información sobre cómo instalar Ignite UI for Blazor mediante NuGet, lea el tema Instalación Ignite UI for Blazor.
Register Ignite UI for Blazor
1 - Abra el archivo MauiProgram.cs y registre el servicio Ignite UI for Blazor llamando al constructor. Función Services.AddIgniteUIBlazor:
2 - Agregue el espacio de nombres IgniteUI.Blazor.Controls en el archivo_Imports.razor:
@using IgniteUI.Blazor.Controls
razor3 - Agregue la hoja de estilo en el elemento <head> del archivo wwwroot/index.html:
<head>
<link href="_content/IgniteUI.Blazor/themes/light/bootstrap.css" rel="stylesheet" />
</head>
razor4 - Agregue la referencia del script al archivo wwwroot/index.html:
<script src="_content/IgniteUI.Blazor/app.bundle.js"></script>
<script src="_framework/blazor.webview.js" autostart="false"></script>
razorAdd Ignite UI for Blazor Component
Agregue un componente Ignite UI for Blazor a su página de Razor:
<IgbCard style="width:350px">
<IgbCardMedia>
<img src="https://images.unsplash.com/photo-1541516160071-4bb0c5af65ba?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=350&q=80" />
</IgbCardMedia>
<IgbCardHeader>
<h4>Jane Doe</h4>
<h6>Professional Photographer</h6>
</IgbCardHeader>
<IgbCardContent>Hi! I'm Jane, photographer and filmmaker.
Photography is a way of feeling, of touching,
of loving. What you have caught on film is captured forever...
it remembers little things, long after you have
forgotten everything.</IgbCardContent>
<IgbCardActions>
<IgbButton>More Info</IgbButton>
</IgbCardActions>
</IgbCard>
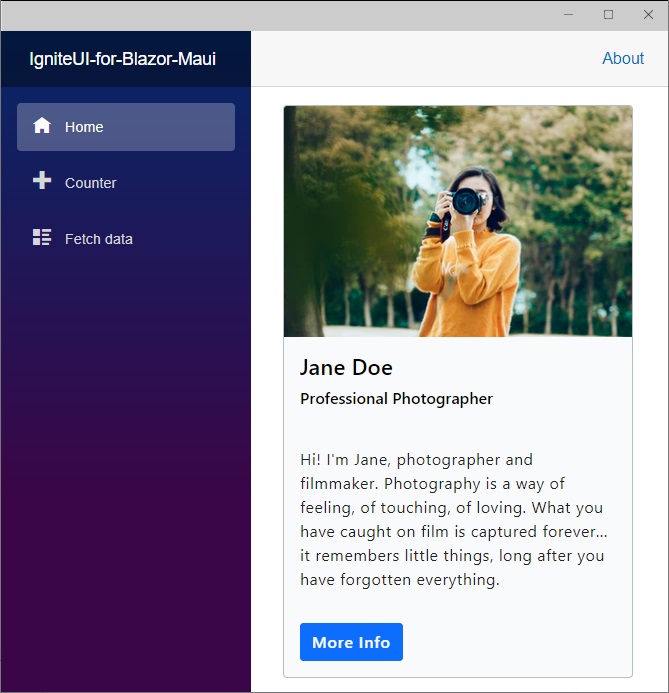
razorCree y ejecute la aplicación .NET MAUI Blazor para Windows.

For more information about building corss platform applications with .NET MAUI, visit the Microsoft Documentation.
