Descripción general de gráficos y diagramas Blazor
Ignite UI for Blazor Charts & Graphs es una amplia biblioteca de visualizaciones de datos que permiten crear gráficos y paneles interactivos sorprendentes para sus aplicaciones web y móviles. Diseñado para la velocidad y la belleza, para funcionar en todos los navegadores modernos y con total interactividad y capacidad táctil, puede crear de manera rápida y sencilla elementos visuales responsivos para su próxima aplicación en cualquier dispositivo.
La Ignite UI for Blazor admite más de 65 tipos de series y combinaciones que le permiten visualizar cualquier tipo de datos, incluidas series de categorías, series financieras, series polares, series radiales, series de rango, series de dispersión, series de formas y series geoespaciales. Independientemente del tipo de comparación que esté haciendo o del tipo de historia de datos que esté intentando contar, puede representar sus datos de cualquiera de estas formas:
- Cambian con el tiempo
- Comparación
- Correlación
- Distribución
- geoespacial
- Resumen + Detalle
- Parte al Todo
- Clasificación
¡Potencia tus visualizaciones más exigentes con los gráficos Infragistics Blazor!
Blazor Chart and Graph Types
El producto Blazor tiene más de 65 tipos de gráficos diferentes para cualquier escenario, desde una única visualización de gráfico hasta un panel interactivo. Puede crear gráficos Blazor como circulares, de barras, de áreas, de líneas, de puntos, apilados, de anillos, de dispersión, de indicadores, polares, de árbol, de acciones, financieros, geoespaciales y más para sus aplicaciones móviles o web. La ventaja de nuestro gráfico Blazor frente a otros es la compatibilidad total con funciones como:
- Diseño web responsivo integrado
- Panorámica y zoom interactivos con mouse, teclado y toque
- Control total de la animación del gráfico
- Eventos detallados del gráfico
- Soporte de transmisión en tiempo real
- Soporte de alto volumen (millones de puntos de datos)
- Líneas de tendencias y otras características de análisis de datos Construido con un diseño modular de capas de ejes, marcadores, series, leyendas y anotaciones, el gráfico de Blazor facilita el diseño de cualquier tipo de historia de datos. Construye un gráfico sencillo con una única serie de datos, o construye historias de datos más complejas con múltiples series de datos, con múltiples ejes en vistas compuestas.
Category and Financial Chart vs. Data Chart
El Gráfico financiero Blazor es lo que llamamos gráficos específicos de dominio. Es un envoltorio Gráfico de datos Blazor que asume que su dominio es una categoría o una serie de precios financieros.
La elección de estos gráficos de dominio específicos permite simplificar la API y dibujar una gran cantidad de interfaces sobre los datos para configurar automáticamente el escenario del gráfico, todo ello sin necesidad de definir explícitamente atributos como ejes, series y anotaciones. Por el contrario, el gráfico de datos es muy explícito y es necesario definir cada parte crítica del gráfico.
Los gráficos de dominio utilizan un gráfico de datos en su núcleo, por lo que las mismas optimizaciones de rendimiento se aplican a ambos. La diferencia radica en si intentan hacer que las cosas sean muy fáciles de especificar para el desarrollador o si buscan ser lo más flexibles posible. Blazor Gráfico de datos es más detallado y desbloquea todas las capacidades de gráficos que necesita, lo que le permite combinar cualquier cantidad de series, ejes o anotaciones, por ejemplo. En el caso de los gráficos de categorías y financieros, puede haber una situación que no se pueda realizar fácilmente y para la que el gráfico de datos sea más adecuado, como una serie con una serie de dispersión con un eje x numérico.
Puede resultar difícil saber qué gráfico elegir al principio. Es fundamental comprender el tipo de serie y cuántas características adicionales desea presentar. Para una categoría básica más liviana o una serie financiera, recomendamos utilizar uno de los gráficos de dominio. Para escenarios más avanzados, recomendamos utilizar Blazor Gráfico de datos, como presentar algo diferente a lo que cubre la propiedad ChartType del gráfico de categorías, como una serie apilada o dispersa, o datos numéricos o basados en el tiempo. Vale la pena señalar que Blazor Gráfico financiero cubre solo los tipos de series de columnas, barras OHLC, velas y líneas.
Hacemos que la categoría Blazor y Gráfico financiero sean más fáciles de usar. La buena noticia es que siempre puede cambiar al gráfico de datos en el futuro.
Blazor Bar Chart
El Blazor Gráfico de barras o gráfico de barras es uno de los tipos de gráficos de categorías más comunes que se utilizan para comparar rápidamente la frecuencia, el recuento, el total o el promedio de los datos de diferentes categorías con los datos codificados por barras horizontales de igual ancho y diferentes longitudes. Son ideales para mostrar las variaciones en el valor de un artículo a lo largo del tiempo, la distribución de datos, la clasificación de datos ordenados (de mayor a menor, de peor a mejor). Los datos se representan mediante una colección de rectángulos que se extienden de izquierda a derecha del gráfico hacia los valores de los puntos de datos. Más información sobre nuestro gráfico de barras
Blazor Pie Chart
El Blazor Gráfico circular, o gráfico circular, es un tipo de gráfico muy común de parte a todo. Los gráficos de parte a todo muestran cómo las categorías (partes) de un conjunto de datos se suman a un valor total (entero). Las categorías se muestran en proporción a otras categorías en función de su porcentaje de valor con respecto al valor total que se está analizando. Un gráfico circular representa los valores de datos como secciones en un gráfico circular o circular. Cada sección, o porción de pastel, tiene una longitud de arco proporcional a su valor de datos subyacente. Los valores totales representados por los segmentos de tarta representan un valor entero, como 100 o 100%. Los gráficos circulares son perfectos para conjuntos de datos pequeños y son fáciles de leer de un vistazo rápido. Más información sobre nuestro gráfico circular
Blazor Line Chart
El Blazor Gráfico de líneas, o gráfico de líneas, es un tipo de gráfico de líneas de categoría que muestra los valores de datos continuos representados por puntos conectados por segmentos de línea recta de una o más cantidades durante un período de tiempo para mostrar tendencias y realizar análisis comparativos. El eje Y (etiquetas en el lado izquierdo) muestra un valor numérico, mientras que el eje X (etiquetas inferiores) muestra una serie temporal o una categoría de comparación. Puede incluir uno o más conjuntos de datos para comparar, que se representarían como varias líneas en el gráfico. Más información sobre nuestro gráfico de líneas
Blazor Donut Chart
El gráfico de Blazor Gráfico de anillos o de rosquilla, es una variante de un Gráfico circular, que ilustra proporcionalmente las ocurrencias de una variable en un círculo para representar partes de un todo. El gráfico de anillos tiene una abertura circular en el centro del gráfico circular, donde se puede mostrar un título o una explicación de categoría. Los gráficos de anillos pueden admitir varios anillos concéntricos, con soporte integrado para visualizar datos jerárquicos. Más información sobre nuestra tabla de donas
Blazor Area Chart
El Blazor Gráfico de áreas se representa utilizando una colección de puntos conectados por segmentos de línea recta con el área debajo de la línea rellenada. Los valores se representan en el eje Y (etiquetas en el lado izquierdo) y las categorías se muestran en el eje X (etiquetas inferiores). Los gráficos de área enfatizan la cantidad de cambio durante un período de tiempo o comparan varios elementos, así como la relación de las partes de un todo, mostrando el total de los valores trazados. Más información sobre nuestra tabla de áreas
Blazor Sparkline Chart
El gráfico de minigráficos de Blazor o gráfico de minigráficos es un tipo de gráfico de categorías diseñado para representarse dentro de un diseño a pequeña escala, como dentro de una celda de cuadrícula, o en cualquier lugar donde se necesite una visualización del tamaño de una palabra para contar una historia de datos. Al igual que otros tipos de gráficos Blazor, el gráfico de minigráfico tiene varios elementos visuales y las características correspondientes que se pueden configurar y personalizar, como el tipo de gráfico, los marcadores, los rangos, las líneas de tendencia, el trazado de valores desconocidos y la información sobre herramientas. Los gráficos de minigráficos se pueden representar como un gráfico de Gráfico de líneas, Gráfico de áreas Gráfico de columnas o de pérdidas y ganancias. La diferencia entre el gráfico de tamaño completo equivalente al gráfico Spark es que el eje Y (etiquetas del lado izquierdo) y el eje X (etiquetas inferiores) no son visibles. Más información sobre nuestro gráfico de minigráficos.
Blazor Bubble Chart
El gráfico de burbujas Blazor, o gráfico de burbujas, se utiliza para mostrar datos que constan de tres valores numéricos. Dos de los valores se trazan como un punto de intersección mediante un sistema de coordenadas cartesianas (X, Y) y el tercer valor se representa como el tamaño del diámetro del punto. Esto le da su nombre al gráfico de burbujas: una visualización de burbujas de diferentes tamaños a lo largo de las coordenadas X e Y del gráfico. El gráfico de burbujas de Blazor se utiliza para mostrar las relaciones de las correlaciones de datos con las diferencias de valor de datos representadas por tamaño. También puede utilizar una cuarta dimensión de datos, normalmente color, para diferenciar aún más los valores del gráfico de burbujas. Obtenga más información sobre nuestro gráfico de burbujas.
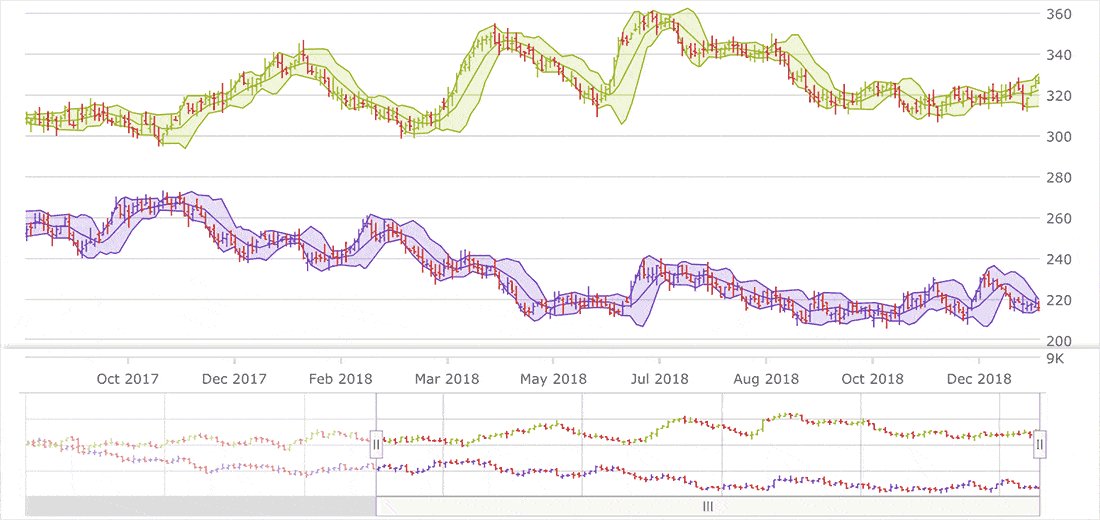
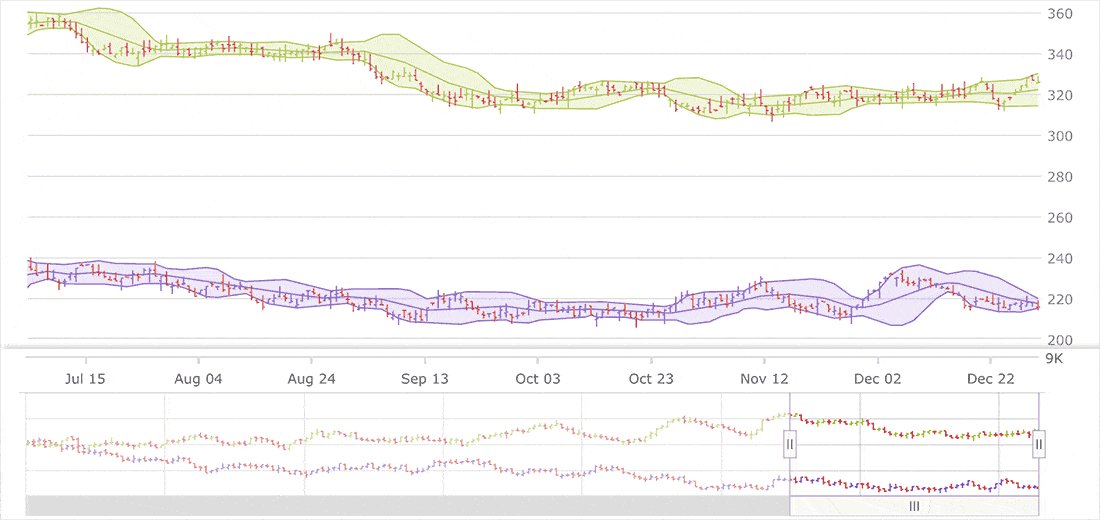
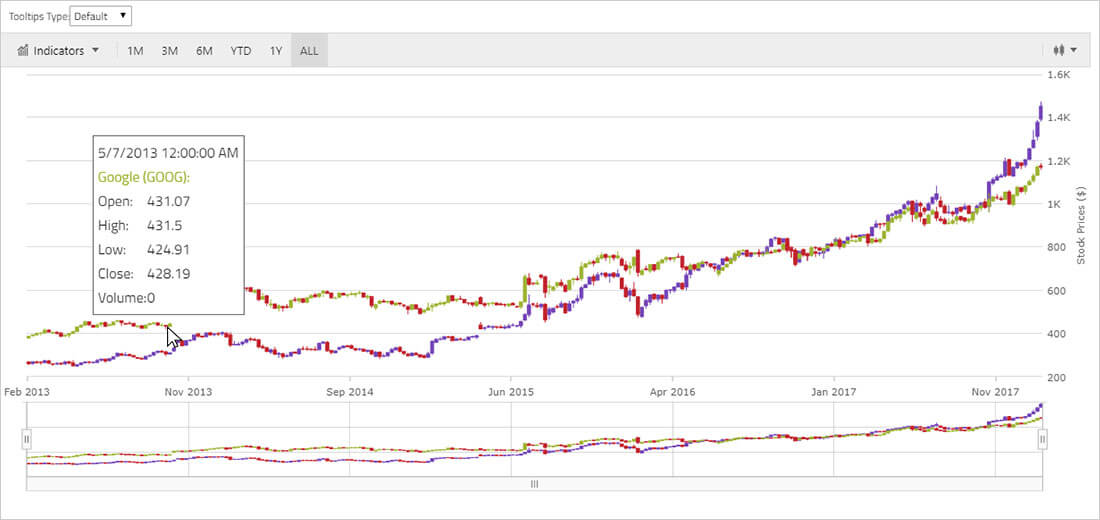
Blazor Financial / Stock Chart
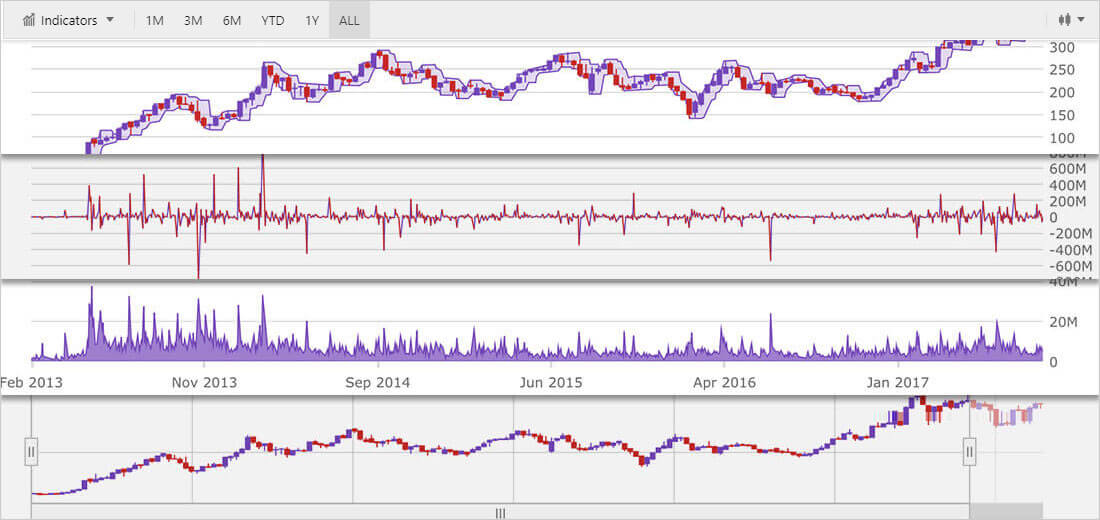
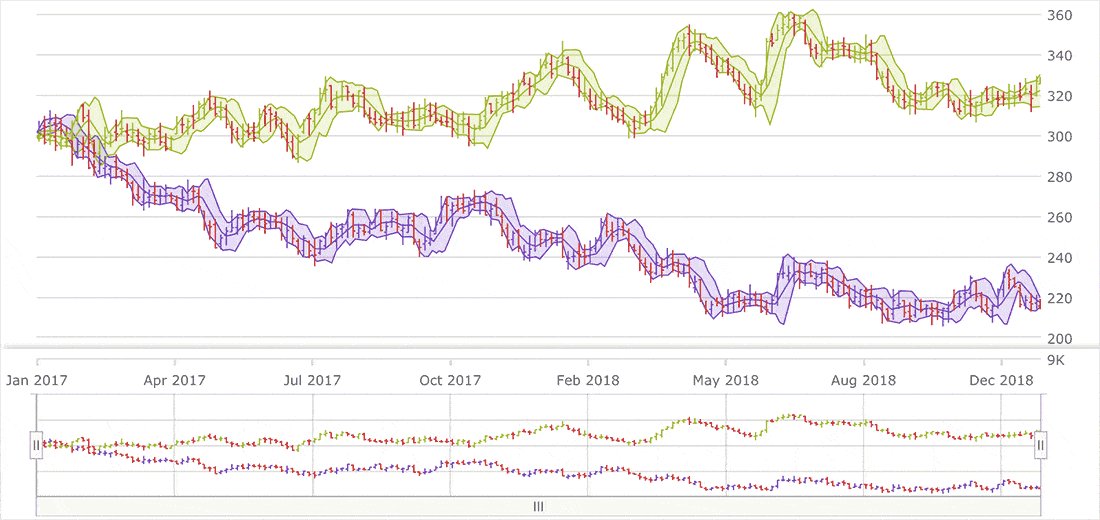
El Blazor Gráfico financiero o de acciones, es una visualización compuesta que representa datos de acciones y datos financieros en un gráfico de series temporales que incluye elementos visuales interactivos en una barra de herramientas como filtros de día / semana / mes, selección de tipo de gráfico, selección de tipo de volumen, selección de indicadores y selección de líneas de tendencias. Diseñado para la personalización, el gráfico de acciones de Blazor se puede personalizar de cualquier manera para brindar una visualización e interpretación más fáciles de sus datos. El gráfico financiero representa los datos de fecha y hora a lo largo del eje X (etiquetas inferiores) y muestra campos como los volúmenes de apertura, máximo, mínimo y cierre. El tipo de gráfico para representar los datos de series temporales puede ser Barra, Vela, Columna o Línea. Obtenga más información sobre nuestro gráfico de acciones.
Blazor Column Chart
El Blazor Gráfico de columnas o gráfico de columnas es uno de los tipos de gráficos de categorías más comunes que se utilizan para comparar rápidamente la frecuencia, el recuento, el total o el promedio de los datos en diferentes categorías con datos codificados por barras verticales de igual ancho y diferentes longitudes. Son ideales para mostrar las variaciones en el valor de un artículo a lo largo del tiempo, la distribución de datos, la clasificación de datos ordenados (de mayor a menor, de peor a mejor). Los datos se representan mediante una colección de rectángulos que se extienden desde la parte superior hasta la parte inferior del gráfico hacia los valores de los puntos de datos. Obtenga más información sobre nuestro gráfico de columnas.
Blazor Composite Chart
El Blazor Gráfico compuesto, también llamado gráfico combinado, es una visualización que combina diferentes tipos de gráficos en la misma área de trazado. Es muy útil cuando se presentan dos series de datos que tienen una escala muy diferente y pueden expresarse en unidades diferentes. El ejemplo más común es el de los dólares en un eje y el porcentaje en el otro eje. Obtenga más información sobre nuestro gráfico compuesto.
Blazor Polar Chart
El Blazor Gráfico de áreas polar o gráfico polar pertenece a un grupo de cartas polares y tiene la forma de un polígono relleno cuyos vértices o esquinas se encuentran en las coordenadas polares (ángulo/radio) de los puntos de datos. El Gráfico de áreas Polar utiliza los mismos conceptos de trazado de datos que el Gráfico de dispersión pero envuelve los puntos de datos alrededor de un círculo en lugar de estirarlos horizontalmente. Al igual que con otros tipos de series, se pueden trazar varios gráficos de áreas polares en el mismo gráfico de datos y se pueden superponer entre sí para mostrar las diferencias y similitudes entre los conjuntos de datos. Más información sobre nuestra carta polar.
Blazor Scatter Chart
El Blazor Gráfico de dispersión, o gráfico de dispersión, se utiliza para mostrar la relación entre dos valores utilizando un sistema de coordenadas cartesianas (X, Y) para representar los datos. Cada punto de datos se representa como el punto de intersección del valor de datos en los ejes X e Y. Los gráficos de dispersión llaman la atención sobre intervalos desiguales o grupos de datos. Pueden resaltar la desviación de los datos recopilados con respecto a los resultados previstos y, a menudo, se utilizan para trazar datos científicos y estadísticos. El gráfico de dispersión de Blazor organiza y traza los datos cronológicamente (incluso si los datos no están en orden cronológico antes del enlace) en los ejes X e Y. Obtenga más información sobre nuestro gráfico de dispersión.
Blazor Shape Chart
Los gráficos de formas Blazor son un grupo de gráficos que toman una matriz de formas (matriz o matrices de puntos X/Y) y las representan como una colección de polígonos o polilíneas en un sistema de coordenadas cartesiano (x, y). A menudo se utilizan para resaltar regiones en datos científicos o se pueden utilizar para trazar diagramas, planos o incluso planos de edificios. Obtenga más información sobre nuestra tabla de formas.
Blazor Spline Chart
El gráfico de splines de Blazor o gráfico de splines es un tipo de gráfico de líneas de categoría que muestra los valores de datos continuos representados por puntos conectados por segmentos de línea suave de una o más cantidades durante un período de tiempo para mostrar tendencias y realizar análisis comparativos. El eje Y (etiquetas en el lado izquierdo) muestra un valor numérico, mientras que el eje X (etiquetas inferiores) muestra una serie temporal o una categoría de comparación. Puede incluir uno o más conjuntos de datos para comparar, que se representarían como varias líneas en el gráfico. El gráfico Spline Blazor es idéntico al gráfico Spline Blazor, la única diferencia es que el gráfico de líneas son puntos conectados por líneas rectas y los puntos del gráfico spline están conectados por curvas suaves. Obtenga más información sobre nuestro gráfico de spline.
Blazor Step Chart
El gráfico de Blazor pasos, o gráfico de pasos, es un gráfico de categorías que representa una colección de puntos de datos conectados por líneas verticales y horizontales continuas que forman una progresión escalonada. Los valores se representan en el eje Y (etiquetas de la izquierda) y las categorías se muestran en el eje X (etiquetas inferiores). El gráfico de líneas de Blazor escalones enfatiza la cantidad de cambio durante un período de tiempo o compara varios elementos. El gráfico de líneas de Blazor escalones es idéntico al Blazor Gráfico de áreas de escalones en todos los aspectos, excepto que el área debajo de las líneas de paso no se rellena. Más información sobre nuestra tabla de pasos
Blazor Treemap
El mapa de rectángulos de Ignite UI for Blazor muestra datos jerárquicos (estructurados en árbol) como un conjunto de nodos anidados. A cada rama del árbol se le asigna un nodo de mapa de árboles, que luego se coloca en mosaico con nodos más pequeños que representan subramas. El rectángulo de cada nodo tiene un área proporcional a una dimensión especificada en los datos. A menudo, los nodos se colorean para mostrar una dimensión separada de los datos. Más información sobre nuestros treemaps.
Blazor Charts Key Features
Muestre cómo cambian sus datos con el tiempo con nuestro Eje de Tiempo integrado. Cambiaremos dinámicamente escalas de tiempo y formatos de etiquetas a medida que interactúa con su gráfico. Hemos incluido un Gráfico financiero completo con todas las funciones que espera de sus gráficos financieros, como Yahoo Finance o Google Finance.
Dynamic Charts
Visualice sus datos creando un nuevo Gráfico compuesto y superponiendo varias series en un solo gráfico. En el gráfico, puede mostrar y superponer varias columnas del gráfico para crear columnas apiladas.
Custom Tooltips
Visualice sus datos creando nuevas vistas compuestas y superponiendo varias series en un solo gráfico. En el gráfico, puede crear información sobre herramientas personalizada con imágenes, enlace de datos e incluso combinar información sobre herramientas de varias series en una sola información sobre herramientas.
High-Performance, Real-Time Charting
Muestre miles de puntos de datos con actualizaciones a nivel de milisegundos en tiempo real con datos en vivo y en streaming. No experimentará retrasos, parpadeos en la pantalla ni retrasos visuales, incluso cuando interactúe con el gráfico en un dispositivo táctil. Para ver una demostración, consulte el tema Gráfico con alta frecuencia.
High-Volume Data Handling
Optimice el rendimiento del gráfico para representar millones de puntos de datos mientras el gráfico sigue proporcionando un rendimiento fluido cuando los usuarios finales intentan acercar o alejar el zoom o navegar por el contenido del gráfico. Para ver una demostración, consulte el tema Gráfico con alto volumen.
Modular Design
El gráfico Blazor está diseñado para la modularidad. Solo las características que se necesitan forman parte de la implementación, de modo que se obtiene el menor espacio posible en las páginas renderizadas.

Smart Data Binding
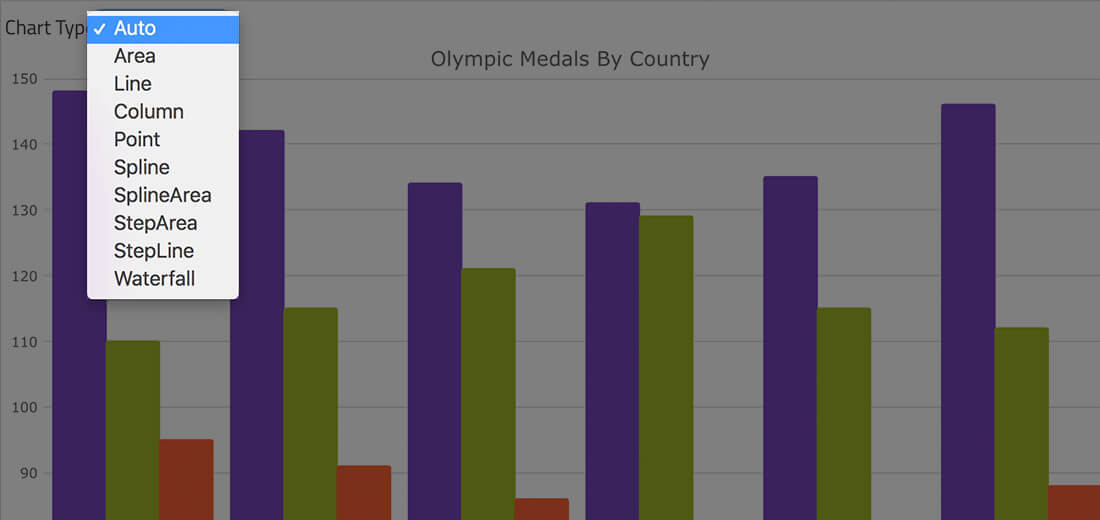
Elijamos el tipo de gráfico. Nuestro Adaptador de datos inteligente elige automáticamente el mejor tipo de gráfico para los datos. Todo lo que haces es configurar la fuente de datos y nosotros hacemos el resto.

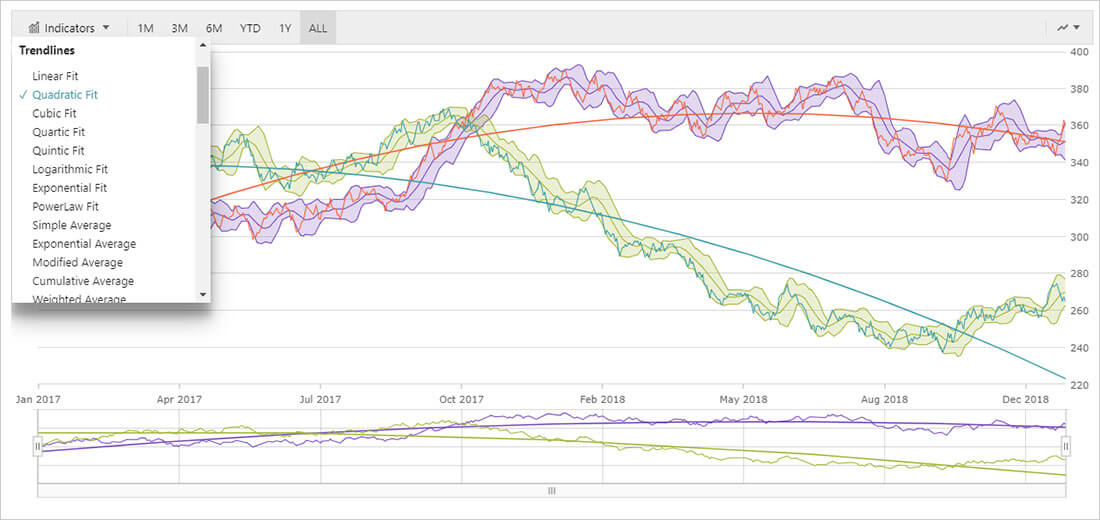
Trendlines
Blazor gráficos son compatibles con todas las líneas de tendencia que necesites, incluidas las líneas de tendencia lineales (x), cuadráticas (x2), cúbicas (x3), cuárticas (x4), quíntricas (x5), logarítmicas (log x), exponenciales (ex) y de ley de potencia (axk + o(xk)).

Interactive Panning and Zooming
Utilice el teclado simple o multitáctil, la barra de zoom, la rueda del mouse, arrastre y seleccione para cualquier región rectangular con el mouse para acercar y ver de cerca los puntos de datos, desplazar el historial de datos o desplazar regiones de datos.

Markers, Tooltips, and Templates
Utilice uno de los 10 tipos de marcadores o cree su propia plantilla de marcadores para resaltar datos o utilice información sobre herramientas simples o un gráfico de múltiples ejes y series con información sobre herramientas personalizada para brindar más contexto y significado a sus datos.

But Wait, There’s More!
Si estás considerando otros gráficos Blazor en el mercado, aquí hay algunas cosas que debes tener en cuenta:
- Incluimos más de 65 tipos de gráficos Blazor y gráficos combinados, con la configuración más simple del mercado con nuestro adaptador de datos inteligente.
- Nuestros gráficos están optimizados en todas las plataformas, incluidas Angular, Blazor, jQuery / JavaScript, React, UNO, UWP, WPF, Windows Forms, WebComponents, WinUI y Xamarin. Son compatibles con la misma API y las mismas funciones en todas las plataformas.
- Nuestro gráfico de acciones y gráficos financieros le brindan todo lo que necesita para una experiencia similar a la de Yahoo Finance o Google Finance, todo con una sola línea de código.
- Probamos el rendimiento de todos los demás. Todo el mundo dice que son rápidos y que pueden manejar muchos datos, pero podemos demostrarlo. Vea usted mismo cómo manejamos grandes volúmenes de datos y transmisión de datos en tiempo real.
- Estamos disponibles las 24 horas, los 5 días de la semana. Infragistics cuenta con soporte global que siempre está en línea. Para América del Norte, Asia Pacífico, Medio Oriente y Europa, ¡estamos disponibles cuando usted lo esté!
- Además de los gráficos, tenemos muchos más controles de interfaz de usuario en Blazor. ¡Ofrecemos una solución Blazor completa para crear sus aplicaciones!
API References
Todos los tipos de gráficos mencionados en este tema se implementan en estos componentes API: