Descripción general del componente paso a paso de Angular
El Ignite UI for Angular Stepper es un componente altamente personalizable que visualiza el contenido como un proceso y muestra su progreso dividiendo el contenido en pasos sucesivos. Aparece como una línea vertical u horizontal. Proporcionado por la biblioteca de componentes de Ignite UI para Angular, el componente paso a paso ofrece un flujo de trabajo similar al de un asistente y múltiples funciones como la validación de pasos, el estilo, la orientación y la navegación con el teclado.
Angular Stepper Example
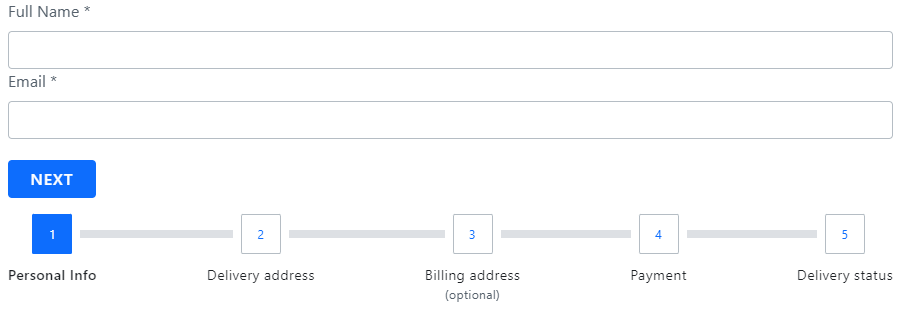
En este ejemplo de Angular Stepper, puede ver cómo los usuarios tienen la oportunidad de personalizar su tarjeta de crédito y pasan por el proceso en cinco pasos lógicos: seleccionar el tipo de tarjeta, agregar información comercial, completar información personal, proporcionar detalles de envío y confirmación. Tenga en cuenta que el cuarto paso en nuestra demostración de paso a paso Angular se habilita solo si el usuario marca la casilla de verificación en el segundo paso, lo que significa que su dirección postal es diferente de la dirección física de la empresa.
A continuación se muestra un ejemplo que demuestra cómo lograr la funcionalidad anterior utilizando formularios reactivos Angular.
Getting Started with Ignite UI for Angular Stepper
Para comenzar con el componente Ignite UI for Angular Stepper, primero debe instalar Ignite UI for Angular. En una aplicación Angular existente, escriba el siguiente comando:
ng add igniteui-angular
Para obtener una introducción completa al Ignite UI for Angular, lea el tema de introducción.
El siguiente paso es importarlosIgxStepperModule en tu archivo app.module.ts.
// app.module.ts
...
import { IgxStepperModule } from 'igniteui-angular';
// import { IgxStepperModule } from '@infragistics/igniteui-angular'; for licensed package
@NgModule({
...
imports: [..., IgxStepperModule],
...
})
export class AppModule {}
Alternativamente,16.0.0 puedes importarlosIgxStepperComponent como una dependencia independiente, o usar elIGX_STEPPER_DIRECTIVES token para importar el componente y todos sus componentes y directivas de soporte.
// home.component.ts
import { HammerModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { IGX_STEPPER_DIRECTIVES } from 'igniteui-angular';
// import { IGX_STEPPER_DIRECTIVES } from '@infragistics/igniteui-angular'; for licensed package
@Component({
selector: 'app-home',
template: `<igx-stepper>
<igx-step>
<p igxStepTitle>Step 1</p>
</igx-step>
<igx-step>
<p igxStepTitle>Step 2</p>
</igx-step>
</igx-stepper>`,
styleUrls: ['home.component.scss'],
standalone: true,
imports: [IGX_STEPPER_DIRECTIVES, FormsModule, HammerModule]
/* or imports: [IgxStepperComponent, FormsModule, HammerModule] */
})
export class HomeComponent {
public task: Task;
}
Ahora que tienes importado el módulo o directivas del Angular Stepper, puedes empezar con una configuración básica de losigx-stepper pasos y sus pasos. Ahora que tienes importado el módulo o directivas del Angular Stepper, puedes empezar con una configuración básica de losigx-stepper pasos y sus pasos.
Using the Angular Stepper
IgxStepComponent es la representación de cada paso que pertenece al IgxStepperComponent. Los pasos proporcionan propiedades isValid, active, opcional, deshabilitado y completado, que le brindan la posibilidad de configurar los estados de los pasos según los requisitos de su negocio.
Declaring a Stepper
Ahora que hemos importado el módulo paso a paso, comencemos con su configuración.
Los pasos se pueden declarar utilizando uno de los siguientes enfoques.
- Iterando a través de un conjunto de datos
<igx-stepper>
<igx-step *ngFor="let step of stepsData" [disabled]=”step.disabled”>
<igx-icon igxStepIndicator>
{{step.indicator}}
</igx-icon>
<p igxStepTitle>
{{step.title}}
</p>
</igx-step>
</igx-stepper>
- Creando pasos estáticos
<igx-stepper>
<igx-step>
<p igxStepTitle>Step 1</p>
</igx-step>
<igx-step>
<p igxStepTitle>Step 2</p>
</igx-step>
</igx-stepper>
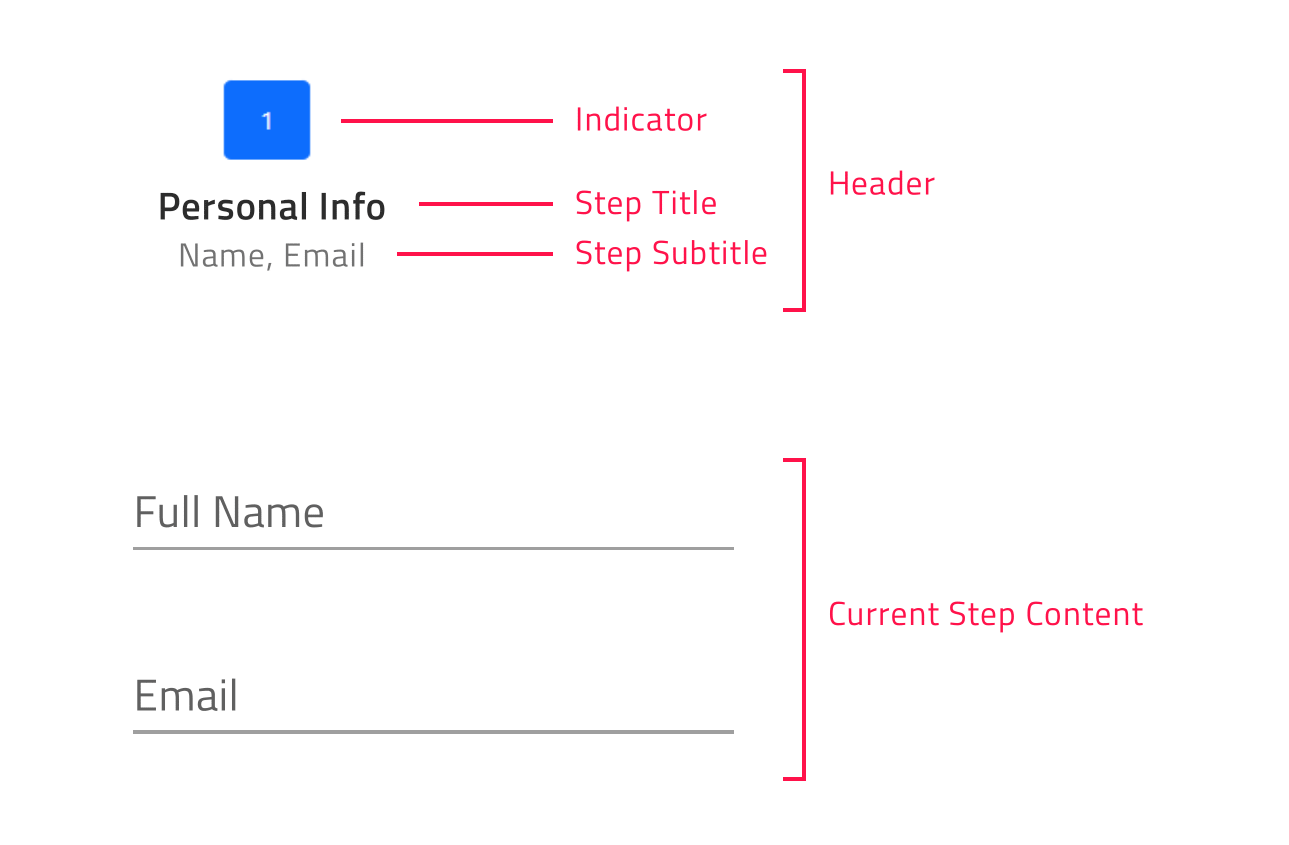
Para cada paso, el usuario tiene la capacidad de configurar indicador, título, subtítulos y contenido usando lasigxStepIndicatorigxStepTitleigxStepSubtitle directrices yigxStepContent de la siguiente manera:
<igx-stepper>
<igx-step>
<igx-icon igxStepIndicator>home</igx-icon>
<p igxStepTitle>Home</p>
<p igxStepSubtitle>Home Sub Title</p>
<div igxStepContent>
...
</div>
</igx-step>
</igx-stepper>

Changing the Stepper Orientation
Puedes personalizar la orientación del paso a paso mediante la propiedad de orientación expuesta. Toma un miembro delIgxStepperOrientation enum -Horizontal (valor por defecto) oVertical.
Orientación paso a paso horizontal
horizontales el valor por defecto de laigx-stepper propiedad de orientación. Cuando el stepper está orientado horizontalmente, tienes la oportunidad de determinar si el contenido de los pasos se mostrará por encima o por debajo de los encabezados de los pasos. Esto podría lograrse estableciendo el IgxStepperComponent contentTop Propiedad booleana, cuyo valor por defecto correspondefalse. En caso de que esté activado, el contenido de los pasos se mostrará encima de las cabeceras de los pasos.

Orientación vertical del paso a paso
Puedes cambiar fácilmente del diseño horizontal al vertical. Para cambiar la orientación por defecto deberías establecer la propiedad de orientación envertical.
<igx-stepper [orientation]="'vertical'">
<igx-step>
…
</igx-step>
<igx-step>
…
</igx-step>
</igx-stepper>
El siguiente ejemplo demuestra cómo se puede cambiar la orientación del paso a paso y la posición de los títulos en tiempo de ejecución.
Step States
IgxStepperComponent admite cuatro estados de pasos y cada uno de ellos aplica estilos diferentes de forma predeterminada:
- active- Determina si el paso es el que se muestra actualmente. Por diseño, si el usuario no establece explícitamente el atributo activo de algún paso,
trueel paso activo inicial sería el primer paso no deshabilitado. - deshabilitado- Determina si el paso es interactivable. Por defecto, el atributo deshabilitado de un paso está configurado como
false. - opcional: por defecto, el atributo opcional de un paso está configurado como
false. Si no se requiere validez de un paso en el paso a paso lineal, entonces se puede activar el atributo opcional para poder avanzar de forma independiente a la validez del paso. - completado: por defecto, el atributo completado de un paso se
falsedevuelve. Sin embargo, el usuario puede anular este comportamiento de completado por defecto configurando el atributo completado según sea necesario. Cuando el paso se marca como completado, no solo se cambia por defecto el estilo del encabezado del paso, sino también el estilo de la línea de progreso entre el paso completado y el siguiente. Ambos estilos podían modificarse usando las variables CSS expuestas.
El IgxStepperComponent te da la oportunidad de establecer lógica de validación para cada paso a través de la propiedad bindable bindable isValid. En función de su valor, se decide si el usuario tendrá la capacidad de avanzar en modo paso a paso lineal. Por defecto, la propiedad isValid de un paso está establecida entrue.
Linear Stepper
Estoigx-stepper te da la oportunidad de establecer su flujo de pasos usando la propiedad lineal. Por defecto, lineal está configurado enfalse y el usuario puede seleccionar cualquier paso no deshabilitado en el IgxStepperComponent.
Cuando la propiedad lineal está configurada en ,true el paso a paso requerirá que el paso no opcional actual sea válido antes de pasar al siguiente.
Si el paso no opcional actual no es válido, no podrá avanzar al siguiente paso hasta que valide el actual.
Note
La validez de los pasos opcionales no se tiene en cuenta para seguir adelante.
El siguiente ejemplo demuestra cómo configurar un paso a paso lineal:
Step Interactions
IgxStepperComponent proporciona los siguientes métodos API para interacciones de pasos:
- navegar a– activa el paso por índice dado.
- siguiente: activa el siguiente paso no deshabilitado.
- prev: activa el paso anterior no deshabilitado.
- restablecer: restablece el paso a paso a su estado inicial.
Note
El método de reinicio no borrará el contenido del paso. Esto debe hacerse manualmente.
Customizing the Steps
El Ignite UI for Angular Stepper te da la posibilidad de configurar diferentes opciones para títulos, indicadores y mucho más.
Esto podía lograrse mediante la propiedad stepType del IgxStepperComponent. Toma un miembro delIgxStepType enum:
- Completo (valor predeterminado)
- Indicador
- Título
Lleno
Si se definen títulos y subtítulos, con esta configuración se representarán tanto los indicadores como los títulos.
El usuario también tendría la capacidad de definir la posición del título para los escalones, para que pudiera colocarse antes, después, arriba o debajo del indicador de pasos. El usuario puede configurar la posición del título usando la propiedad Posición del título. Ambas propiedades toman miembro deIgxStepperTitlePosition enum:
- fin
- comenzar
- abajo
- arriba
Cuando eligx-stepper está orientado horizontalmente, el valor por defecto de la posición del título esbottom.
Cuando la orientación está configurada en disposición vertical, la posición del título por defecto lo esend.
Note
la propiedad titlePosition solo es aplicable cuando la propiedad stepType del paso paso está configurada como .full
Indicador
Si quieres mostrar solo indicadores para los pasos, configura la opción stepType paraindicator.
El indicador de pasos admite cualquier contenido, pero con la restricción de que su tamaño será siempre de 24 píxeles. Teniendo esto en cuenta, recomendamos utilizar IgxIconComponent o IgxAvatarComponent como indicadores de pasos.
Título
Si quieres mostrar solo los títulos de los pasos, configura la opción stepType paratitle.
De esta manera, si se definen subtítulos, también aparecerán debajo del título del paso.
Note
Este contenedor se puede cambiar de plantilla según sus necesidades sin restricciones de tamaño. Por ejemplo, podría agregar un indicador con un tamaño superior a 24 píxeles en su interior.
El siguiente ejemplo muestra todos los tipos de pasos expuestos y cómo podrían cambiarse:
El IgxStepperComponent también permite personalizar los indicadores renderizados para pasos activos, inválidos y completados. Esto podría lograrse a través de lasigxStepActiveIndicatorigxStepInvalidIndicator directrices yigxStepCompletedIndicator siguientes:
<igx-stepper>
<ng-template igxStepActiveIndicator>
<igx-icon>edit</igx-icon>
</ng-template>
<ng-template igxStepInvalidIndicator>
<igx-icon>error</igx-icon>
</ng-template>
<ng-template igxStepCompletedIndicator>
<igx-icon>check</igx-icon>
</ng-template>
...
</igx-stepper>
Note
Estas plantillas se aplicarían para todos los pasos con el estado correspondiente.
Angular Stepper Animations
Angular animaciones paso a paso brindan a los usuarios finales una hermosa experiencia al interactuar con los pasos definidos. Las opciones de animación disponibles difieren en función de la orientación del paso a paso.
Cuando el motor paso a paso está orientado horizontalmente, está configurado para usar laslide animación por defecto. También es compatiblefade como alternativa. Las animaciones se configuran mediante la entrada horizontalAnimationType.
En un diseño orientado verticalmente, el tipo de animación podía definirse usando la propiedad verticalAnimationType. Por defecto, su valor esgrow y el usuario también puede configurarlo comofade así.
Configurarnone ambas entradas de animación desactiva las animaciones de paso a paso.
IgxStepperComponent le brinda la posibilidad de configurar la duración de la transición entre los pasos. Esto podría lograrse mediante la propiedad AnimationDuration, que toma un número como argumento y es común para ambas orientaciones.
Keyboard Navigation
Angular Stepper proporciona una amplia variedad de interacciones de teclado para el usuario final. Esta funcionalidad está habilitada de forma predeterminada y permite a los usuarios finales navegar fácilmente por los pasos. La navegación IgxStepperComponent cumple con los estándares de accesibilidad W3 y es cómoda de usar.
Combinaciones de teclas
- Tabulador: mueve el foco al siguiente elemento tabulado
- Shift + Tab: mueve el foco al elemento tabable anterior
- Arrow Down- mueve el foco al encabezado del siguiente paso accesible cuando el
igx-stepperestá orientado verticalmente - Arrow Up- mueve el enfoque al encabezado del paso accesible anterior cuando el
igx-stepperestá orientado verticalmente - Flecha hacia la izquierda: mueve el foco al encabezado del paso accesible anterior en ambas orientaciones.
- Flecha hacia la derecha: mueve el foco al encabezado del siguiente paso accesible en ambas orientaciones.
- Home- mueve el enfoque al encabezado del paso habilitado FIRST en el
igx-stepper - End- mueve el enfoque al encabezado del paso LAST habilitado en el
igx-stepper - Intro/Espacio: activa el paso actualmente enfocado
Note
Por diseño, cuando el usuario pulsa la Tab tecla sobre el encabezado de pasos, el foco se desplazará al contenedor de contenido de pasos. En caso de que el contenedor deba saltarse, el revelador debe establecer el contenedor[tabIndex]="-1" de contenido.
El componente Stepper también está disponible en el App Builder ™ de low-code, arrastrar y soltar.
Angular Stepper Styling
Stepper Theme Property Map
Al modificar una propiedad principal, todas las propiedades dependientes relacionadas se actualizan automáticamente para reflejar el cambio:
| Propiedad principal | Propiedad dependiente | Descripción |
|---|---|---|
$step antecedentes |
$step-hover-background | El trasfondo del encabezado escalonado en el hover |
| $step-foco-fondo | El trasfondo del encabezado de paso en el enfoque | |
| $indicator fondo | El color de fondo del indicador de escalones | |
| $title-color | El color del título del escalón | |
| $subtitle color | El color del subtítulo de paso | |
| $current-trasfondo | El trasfondo del encabezado de paso actual | |
| $invalid-trasfondo | El trasfondo del encabezado de paso inválido | |
| $complete-trasfondo | El trasfondo del encabezado de paso completo | |
| $disabled-indicador-fondo | El fondo indicador del escalón deshabilitado | |
| $disabled-título-color | El color del título del escalón para discapacitados | |
| $disabled-subtítulos-color | El color del subtítulo del escalón para desactivados | |
| $step-separador-color | El color del borde del separador entre pasos | |
$indicator fondo |
$indicator esquema | El color del contorno del indicador de escalones |
| $indicator color | El color del texto del indicador de pasos | |
$current-trasfondo |
$current-paso-paso-hover-fondo | El trasfondo del encabezado de paso actual en el vuelo intermedio |
| $current-paso-foco-fondo | El trasfondo del encabezado actual de pasos en el enfoque | |
| $current-indicador-fondo | El color de fondo del indicador de escalones actual | |
| $current-color del título | El color del título actual del escalón | |
| $current-subtítulo-color | El color del subtítulo actual del paso | |
$invalid-indicador-fondo |
$invalid-esquema indicador | El color del contorno del indicador de paso inválido |
| $invalid-color-indicador | El color del indicador de paso inválido | |
| $invalid-título-color | El color del título de escalón inválido | |
| $invalid-subtítulos-color | El color del subtítulo de paso inválido | |
| $invalid-título-hover-color | El color del título de paso inválido al pasar el cursor | |
| $invalid-subtítulos-hover-color | El color del subtítulo step inválido al pasar el cursor | |
| $invalid-título-enfoque-color | El color del título de paso inválido en el enfoque | |
| $invalid-subtítulos-enfoque-color | El color del subtítulo de paso inválido sobre el enfoque | |
$complete-trasfondo |
$complete-paso-flotador-fondo | El trasfondo del encabezado step completo en el paso flotante |
| $complete-paso-foco-fondo | El contexto del encabezado completo de pasos sobre el enfoque | |
| $complete-indicador-fondo | El color de fondo del indicador de escalones completos | |
| $complete-color-indicador | El color del indicador de pasos completado | |
| $complete-título-color | El color del título completo del paso | |
| $complete-subtítulos-color | El color del subtítulo completo del paso | |
| $complete-título-hover-color | El color del título completo del paso en el paso flotante | |
| $complete-subtítulos-hover-color | El color del subtítulo completo del paso al pasar el cursor | |
| $complete-título-foco-color | El color del título completo del paso sobre el enfoque | |
| $complete-subtítulos-enfoque-color | El color del subtítulo completo del paso sobre el enfoque |
Usando la Ignite UI for Angular tematización, podemos alterar mucho laigx-stepper apariencia.
Primero, para usar las funciones expuestas por el motor de temas, necesitamos importar elindex archivo en nuestro archivo de estilo:
@use "igniteui-angular/theming" as *;
// IMPORTANT: Prior to Ignite UI for Angular version 13 use:
// @import '~igniteui-angular/lib/core/styles/themes/index';
Siguiendo el enfoque más simple, creamos un nuevo tema que extiende el tema paso a paso y proporciona solo algunos parámetros básicos. El tema generará automáticamente todos los estilos requeridos, incluidos los colores específicos del estado y los primeros planos contrastantes accesibles. También puede anular cualquiera de los parámetros disponibles si desea tener más control sobre la apariencia.
$stepper-theme: stepper-theme(
$step-background: #351e65,
$current-indicator-background: #f6cd28,
$border-radius-step-header: 16px,
$border-radius-indicator: 10px 4px 10px 4px,
);
El último paso es incluir el tema del componente.
@include css-vars($custom-stepper-theme);
Demo
En el ejemplo siguiente se muestra un estilo sencillo aplicado a través de la Ignite UI for Angular Tema.
Styling with Tailwind
Puedes diseñar el stepper usando nuestras clases utilitarias personalizadas de Tailwind. Asegúrate de configurar primero a Tailwind.
Junto con la importación de viento de cola en su hoja de estilo global, puede aplicar las utilidades de tema deseadas de la siguiente manera:
@import "tailwindcss";
...
@use 'igniteui-theming/tailwind/utilities/material.css';
El archivo de utilidad incluye variantes tantolight comodark de tema.
- Usa
light-*clases para el tema ligero. - Usa
dark-*clases para el tema oscuro. - Añadir el nombre del componente después del prefijo, por ejemplo, ,
light-stepper,dark-stepper.
Una vez aplicadas, estas clases permiten cálculos dinámicos de temas. Desde ahí, puedes anular las variables CSS generadas usandoarbitrary properties. Después de los dos puntos, proporciona cualquier formato de color CSS válido (HEX, variable CSS, RGB, etc.).
Puedes encontrar la lista completa de propiedades en el tema de paso a paso. La sintaxis es la siguiente:
<igx-stepper
class="!light-stepper ![--step-background:#7B9E89] ![--border-radius-step-header:6px]">
...
</igx-stepper>
Note
El signo de exclamación(!) es necesario para asegurar que la clase de utilidad tenga prioridad. Tailwind aplica estilos en capas y, sin marcar estos estilos como importantes, serán anulados por el tema predeterminado del componente.
Al final, tu motor paso a paso debería verse así:
API Reference
Additional Resources
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.