Introducción a Ignite UI for Blazor WebAssembly
Este tema proporciona instrucciones paso a paso para crear aplicaciones Blazor WebAssembly con Ignite UI for Blazor mediante Visual Studio.
Create a New Blazor WebAssembly Project
Los pasos siguientes describen cómo crear un nuevo proyecto Blazor WebAssembly. Si desea agregar Ignite UI for Blazor a una aplicación existente, vaya a la sección Instalar Ignite UI for Blazor Package.
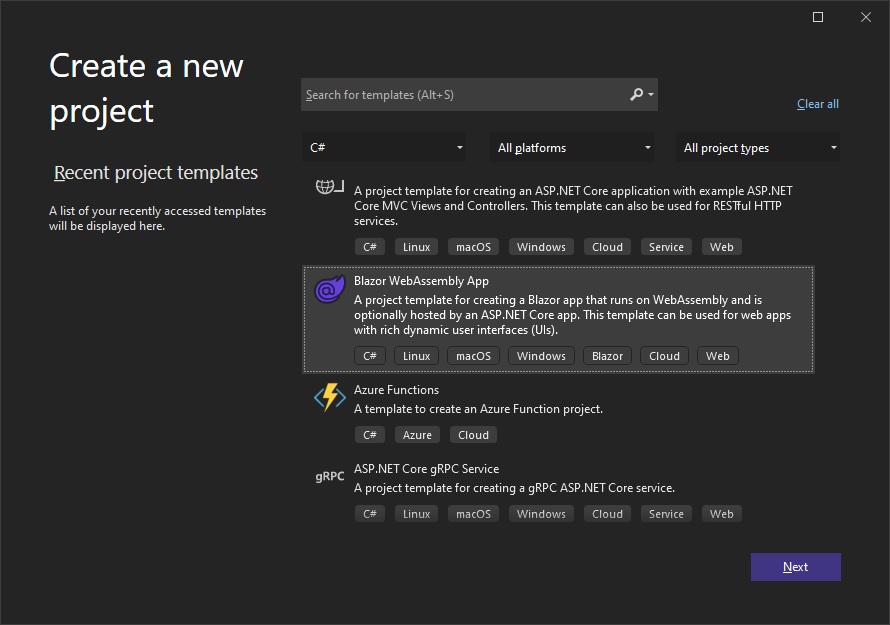
Inicie Visual Studio 2022 y haga clic en Crear un nuevo proyecto en la página de inicio, seleccione la plantilla de la aplicación Blazor WebAssembly y haga clic en Siguiente.

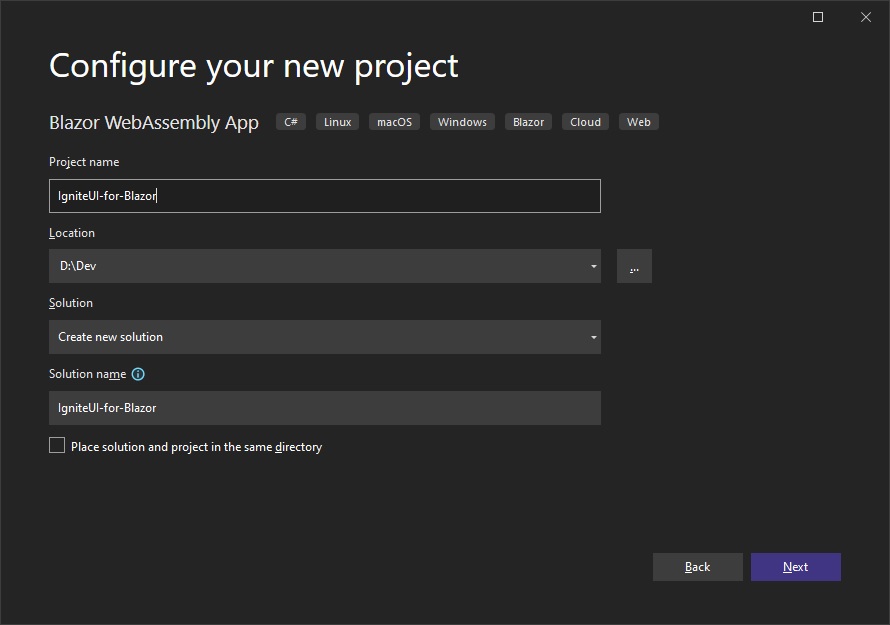
Proporcione un nombre y una ubicación del proyecto y haga clic en Siguiente

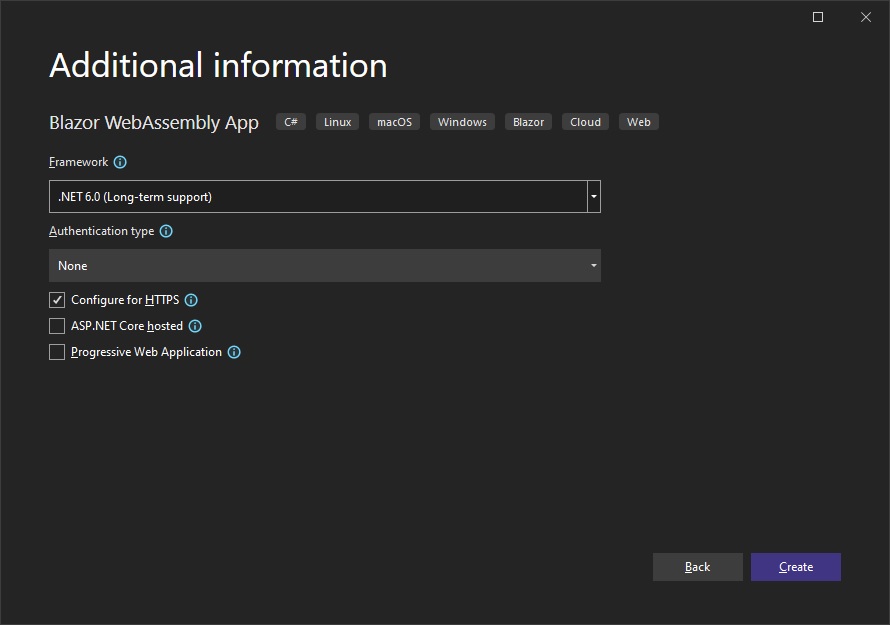
Especifique opciones de proyecto adicionales y haga clic en Crear

Install Ignite UI for Blazor
Ignite UI for Blazor se entrega a través de paquetes NuGet. Para usar la Ignite UI for Blazor en sus aplicaciones Blazor, primero debe instalar los paquetes NuGet adecuados.
En Visual Studio, abra el administrador de paquetes NuGet seleccionando Herramientas → Administrador de paquetes NuGet → Administrar paquetes NuGet para la solución. Busque e instale el paquete IgniteUI.Blazor NuGet.
Para obtener más información sobre la instalación Ignite UI for Blazor mediante NuGet, lea el tema Instalación Ignite UI for Blazor.
Register Ignite UI for Blazor
.NET 6 and Later Applications
1: abra el archivo Program.cs y registre la Ignite UI for Blazor llamando a la función builder.Services.AddIgniteUIBlazor:
var builder = WebAssemblyHostBuilder.CreateDefault(args);
// ...
builder.Services.AddIgniteUIBlazor();
await builder.Build().RunAsync();
2 - Agregue el espacio de nombres IgniteUI.Blazor.Controls en el archivo_Imports.razor:
@using IgniteUI.Blazor.Controls
3 - Agregue la hoja de estilo en el elemento <head> del archivo wwwroot/index.html:
<head>
<link href="_content/IgniteUI.Blazor/themes/light/bootstrap.css" rel="stylesheet" />
</head>
4 - Agregue la referencia del script al archivo wwwroot/index.html:
<script src="_content/IgniteUI.Blazor/app.bundle.js"></script>
<script src="_framework/blazor.webassembly.js"></script>
.NET 5 Applications
1: abra el archivo Program.cs y registre la Ignite UI for Blazor llamando a la función builder.Services.AddIgniteUIBlazor:
public static async Task Main(string[] args)
{
var builder = WebAssemblyHostBuilder.CreateDefault(args);
// ...
builder.Services.AddIgniteUIBlazor();
}
- Continúe con el paso 2 de la sección Aplicaciones de .NET 6 y versiones posteriores
Add Ignite UI for Blazor Component
Agregue una Ignite UI for Blazor a su página de Razor:
<IgbCard style="width:350px">
<IgbCardMedia>
<img src="https://images.unsplash.com/photo-1541516160071-4bb0c5af65ba?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=350&q=80" />
</IgbCardMedia>
<IgbCardHeader>
<h4>Jane Doe</h4>
<h6>Professional Photographer</h6>
</IgbCardHeader>
<IgbCardContent>Hi! I'm Jane, photographer and filmmaker.
Photography is a way of feeling, of touching,
of loving. What you have caught on film is captured forever...
it remembers little things, long after you have
forgotten everything.</IgbCardContent>
<IgbCardActions>
<IgbButton>More Info</IgbButton>
</IgbCardActions>
</IgbCard>
Compile y ejecute la aplicación Blazor.