Iconos de materiales
Los íconos de materiales que vienen con Indigo.Design System contienen más de 160 íconos importados de recursos de materiales y más de 360 íconos creados por el equipo de Indigo.Design System de acuerdo con las pautas de íconos del sistema de materiales. Los iconos se utilizan para simbolizar acciones comunes en botones de iconos, elementos de lista, tarjetas, etc., para reducir la cantidad de texto que normalmente se utiliza en una etiqueta, por ejemplo. Todos los íconos también son compatibles con Ignite UI for Angular.
- En Figma, puede acceder a todos los íconos en una página dedicada denominada
Icons. La apariencia de los íconos se puede personalizar usandoColor stylespredefinidos, lo que le permite ajustar sus colores para satisfacer sus necesidades de diseño. - En Sketch, estos gráficos están en una página separada llamada
🎨 Material Icons, y sus colores se definen mediante losLayer styles, lo que te permite personalizar la apariencia de un ícono en los diseños que estás creando. - En Adobe XD, se colocan en una mesa de trabajo con el mismo nombre en la parte inferior de la columna izquierda del archivo de la biblioteca, y la personalización se puede lograr con los
Colorsdel panel Bibliotecas a la izquierda.
Note
También hay un componente Icon dedicado con cuatro tamaños: ExtraLarge, Large, Medium y Small. Úselo al crear diseños complejos para artículos, tarjetas personalizadas y elementos de lista, etc., asignando uno de los glifos disponibles en Icons e 🎨 Material Icons en lugar de insertarlo directamente en su mesa de trabajo.
Available Material Icons
Ya hay un conjunto de más de 160 íconos de materiales disponibles en el sistema Indigo.Design, que están agrupados de la siguiente manera según la categorización de Material Design:
- Acción
- Alerta
- AV
- Comunicación
- Contenido
- Dispositivo
- Editor
- Archivo
- Hardware
- Imágenes
- mapas
- Navegación
- Notificación
- Lugares
- Social
- Palanca
- BM
También hay un conjunto de más de 360 íconos de materiales adicionales que nuestro equipo ha creado como una extensión del conjunto de materiales original para las siguientes categorías:
- Construcción
- Contenido
- Editor
- Elecciones
- Finanzas
- Salud
- Logotipos
- Programación
- Medios de comunicación social
Estos íconos también están disponibles en GitHub para usarlos en sus proyectos.
Adding Icons
Con la colección preestablecida de íconos, puede diseñar hermosas aplicaciones y elegir las representaciones simbólicas adecuadas para sus componentes y patrones. Es posible agregar más conjuntos de iconos, pero también lo es ampliar el actual con más iconos de materiales. Dado que Ignite UI for Angular admite cualquier ícono de material disponible, esto podría ser exactamente lo que está buscando. Navegue en su navegador hasta la herramienta Material Design Icons. Busque el ícono que necesita, por ejemplo, copyright, descárguelo como SVG y anote la categoría a la que pertenece. En este caso, sería Action.
In Figma
Abra la biblioteca en Figma, navegue hasta la página
Iconsy observe si esa misma categoría existe como un marco en el panel de capas, en la barra lateral izquierda. Si no es así, créelo y siga los pasos a continuación. Si es así, que es nuestro caso para el íconocopyrightde la categoríaAction, simplemente busque el ícono más a la derecha de esa categoría y debería ver algo como esto. Tenga en cuenta que los iconos están ordenados alfabéticamente en cada categoría.
Ahora, duplique el Componente para este ícono de la derecha y muévalo un poco hacia la derecha. Su nombre debería ser el mismo que el duplicado y su estructura de capas debería verse así:
Capa Usar Nombre icónico Define el nombre del icono como componente. Color Forma de icono anidado dentro del componente que es la visualización gráfica del icono Capa de texto Muestra el nombre del icono como una capa de texto adicional en el marco. 
A continuación, queremos reemplazar la forma del icono existente con el SVG que hemos descargado, por lo que debemos seleccionar la capa Nombre del icono y arrastrar y soltar el SVG con el icono
copyrighten el espacio de trabajo. Esto colocará el SVG sobre el componente del icono y le ayudará a encontrarlo más fácilmente. Después de soltar el SVG, esto creará un nuevo marco,copyright_black_24dp, en nuestro panel de capas, que debemos expandir y arrastrar la forma del ícono deseado justo fuera de cualquier otro grupo, pero aún en su marco actual. Después de eso, elimine cualquier otro grupo adicional; deje solo la forma del icono en el marco.
Luego, tenemos que seleccionar el marco
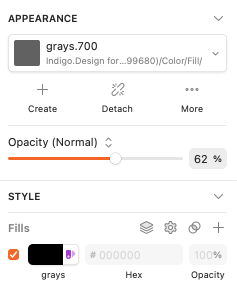
copyright_black_24dpcon la formaVectordentro y crear un componente a partir del marco. Hay dos opciones rápidas para hacerlo: haga clic derecho en el marco y seleccione la opciónCreate componento haga clic en el iconoCreate componenten la barra de herramientas Figma, ubicado en el centro sobre el espacio de trabajo. A continuación, cambie el nombre de la forma del vector aColory establezca su color engrays.700enSelection colorsen la barra lateral derecha.
Después de actualizar el nombre del componente Icon en consecuencia, debe intercambiarlo con el componente duplicado.

Por último, deberá publicar el cambio como una actualización de su biblioteca. Para ver estos cambios en los archivos suscritos, debe revisar y aceptar los cambios.
In Sketch
Abra la biblioteca en Sketch, navegue hasta la página
🎨 Material Iconsy observe si esa misma categoría existe como una capa de texto a la izquierda. Si no es así, créelo y siga los pasos a continuación. Si es así, que es nuestro caso para el íconocopyrightde la categoríaAction, simplemente busque el ícono más a la derecha de esa categoría y debería ver algo como esto.
Ahora, duplique el símbolo de este ícono que se encuentra más a la derecha y muévalo un poco hacia la derecha. Su nombre debería terminar con
...Copyy su estructura de capas debería verse así:Capa Usar Color Define la forma y el color del icono. Forma Siempre un rectángulo que define el cuadro delimitador del icono 
A continuación, queremos reemplazar la forma del ícono existente con el SVG que hemos descargado, por lo que debemos seleccionar la capa Color y arrastrar y soltar el SVG con el ícono
copyrightencima. Esto creará un nuevo grupocopyright-24pxen nuestro panel de capas, que debemos expandir y arrastrar la forma del icono deseada justo fuera de este grupo, pero encima de la capa Forma rectangular.
Eliminemos el antiguo glifo del ícono ahora y el grupo sobrante después de quitarle la nueva forma del ícono. Luego, tenemos que seleccionar la única forma de ícono que nos queda con el símbolo
copyright, cambiar su nombre aColory establecer su Apariencia engrays.700. Estilo de solo relleno 700.
Después de actualizar el nombre del símbolo en consecuencia, estamos listos para usar este ícono como cualquier otro.

In Adobe XD
Abra la biblioteca en Adobe XD, navegue hasta la mesa de trabajo
🎨 Material Iconsy observe si esa misma categoría existe como una capa de texto a la izquierda. Si no es así, créelo y siga los pasos a continuación. Si es así, que es nuestro caso para el íconocopyrightde la categoríaAction, simplemente busque el ícono más a la derecha de esa categoría y debería ver algo como esto.
Ahora, duplique el símbolo de este ícono que se encuentra más a la derecha y muévalo un poco hacia la derecha. Esto creará una instancia del símbolo indicado por la forma de diamante blanco con un contorno verde en la esquina superior izquierda cuando se selecciona la instancia.

Desagrupe esta instancia y cree un nuevo grupo a partir de las dos nuevas capas, nombrándolo "_Overrides/Material Icons/action/copyright".
Capa Usar Grupo ~ Define la forma y el color del icono. Forma Siempre un cuadrado que define el cuadro delimitador del icono 
A continuación, queremos reemplazar la forma del ícono existente con el SVG que hemos descargado, por lo que debemos seleccionar el Grupo con el glifo antiguo y arrastrar y soltar el SVG con el ícono
copyrightencima, alineando los dos en todos los lados. Esto creará un nuevo grupo,copyright-24pxen nuestro panel de capas, que debemos expandir y arrastrar la forma del icono deseada justo fuera de este grupo, pero encima de la capa Forma rectangular.
Eliminemos el antiguo glifo del ícono ahora y el grupo sobrante después de quitarle la nueva forma del ícono. Luego, tenemos que seleccionar la única forma de icono que nos queda con el símbolo
copyrighty establecer su apariencia engrays.700desde Colores en el panel Bibliotecas.
El último paso es crear un componente del grupo _Overrides/Material Icons/action/copyright para poder empezar a utilizarlo como cualquier otro elemento icono en nuestro diseño.

Additional Resources
Tema relacionado:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.