Pestañas
Utilice el componente Pestañas para organizar diferentes vistas de la misma información o cambiar entre conjuntos de datos similares o relacionados. Las pestañas son visualmente idénticas a la Ignite UI for Angular Tabs
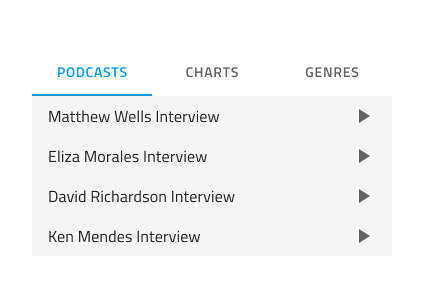
Tabs Demo

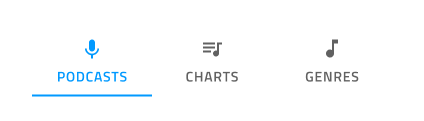
Size
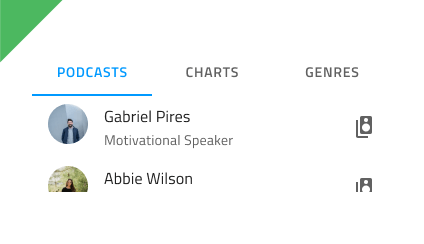
Las pestañas están disponibles en dos tamaños: Corta, que muestra solo texto de forma predeterminada, con la opción de tener íconos de prefijo y sufijo, y Alta, que también tiene un tercer ícono adicional encima del texto.


Responsive
Las pestañas pueden ajustarse al contenido para llenar el espacio horizontal disponible adaptando su ancho, o fijarse con botones de desplazamiento para navegar por una gran cantidad de elementos de pestañas. Esto permite colocar más contenido del que normalmente es posible con el otro modo en el mismo espacio total.


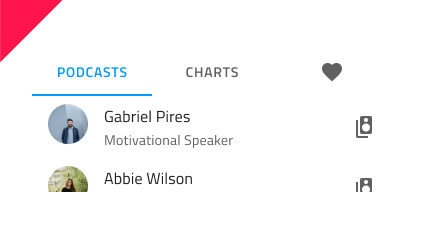
Tabs Amount
En la mayoría de los escenarios, las pestañas deben contener entre dos y cinco elementos. Para eliminar un elemento en Figma, simplemente oculte el componente Elemento de pestaña anidado del panel de capas y el diseño automático agregado ajustará el contenido de manera adecuada. Para hacer lo mismo en Sketch, establezca la anulación del elemento en ~Sin símbolo y el diseño inteligente ajustará los restantes. Para lograr esto en Adobe XD, debe eliminar los elementos innecesarios y Stack se encargará de distribuir los restantes. Si su caso de uso requiere más de cinco pestañas, debería considerar el modo Fijo explicado anteriormente.




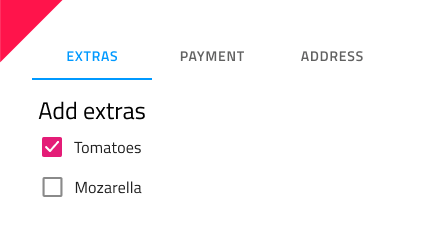
Short Bar Content
La barra corta viene con contenido de texto de forma predeterminada. En Figma puede mostrar/ocultar la etiqueta y los dos íconos seleccionando todos los elementos de la pestaña anidados y activando/desactivando las operaciones lógicas "Etiqueta", "Icono de prefijo" e "Icono de sufijo" desde el panel de propiedades. En Sketch, si desea mostrar un ícono, debe asignar un ícono de material a la anulación 🔣 Icon y establecer la 🏷️ Label en ~Sin símbolo para cada pestaña en la barra. Para lograr un resultado similar en Adobe XD, asegúrese de que la capa 🔣 Icon o 🏷️ Label exista y sea visible, y que la otra se haya eliminado para cada pestaña de la barra.

Tab Item State
Los elementos de la pestaña admiten estados Activo, Inactivo y Deshabilitado. En Figma puedes cambiar entre los tres usando la propiedad "Estado" del panel de propiedades. En Sketch esto se logra con Symbol Overrides, mientras que en Adobe XD utilizamos el paradigma Component States para permitirle cambiar fácilmente entre estados. En Pestañas siempre hay una pestaña Activa y un número arbitrario de Inactivas y Deshabilitadas.

Estilismo
Las pestañas brindan flexibilidad de estilo básica a través de las opciones disponibles para los colores del texto y los íconos, el color indicador que marca la selección actual, así como los colores de fondo activos/inactivos.

Usage
Las pestañas son apropiadas para organizar información y se debe evitar usarlas como una forma de diseñar flujos de trabajo y acciones que vienen en una secuencia lógica, por ejemplo, el proceso de pago o el asistente de configuración. Cuando utilice pestañas cortas, nunca combine una pestaña de texto con una pestaña de icono en la misma barra. Elija uno de los dos modos de contenido y utilícelo de forma coherente para todos los elementos de la barra.
| Hacer | No |
|---|---|
 |
 |
 |
 |
Additional Resources
Tema relacionado:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.