Deslizador
Utilice el componente deslizante para permitir al usuario seleccionar un valor único o especificar un rango de valores eligiendo valores para ambos extremos. El control deslizante es visualmente idéntico a la Ignite UI for Angular
Slider Demo

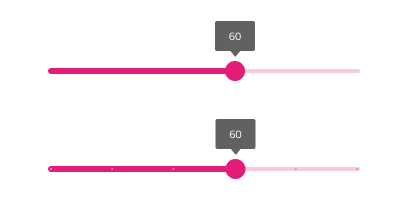
Type
El control deslizante permite al usuario elegir entre dos tipos: continuo y discreto.

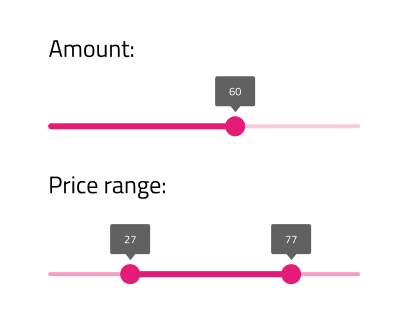
Thumbs
El control deslizante ofrece una variante con un pulgar para seleccionar un valor único y con dos pulgares para especificar un rango.

State
El control deslizante admite los estados habilitado y deshabilitado, lo que refleja la posibilidad de cambiar los valores. En Figma, puede cambiar entre los dos usando la propiedad booleana Disabled en el panel de propiedades de la derecha. En Sketch, tenemos diferentes símbolos para los diferentes estados. En Adobe XD, utilizamos el paradigma Component States para permitirle cambiar fácilmente entre estados.


Estilismo
El control deslizante ofrece flexibilidad de estilo a través de las opciones disponibles para los colores de fondo de la etiqueta, pulgar, pista y pista base.

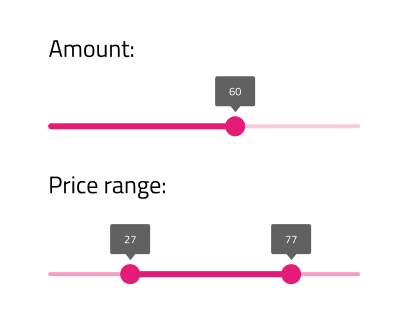
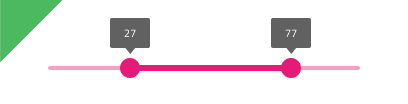
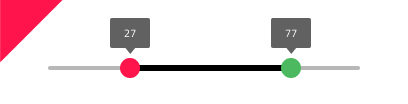
Usage
El color de la pista del control deslizante siempre debe tener un mayor énfasis que el color base de la pista y tanto los controles deslizantes de valor único como de rango deben tener un estilo consistente.
| Hacer | No |
|---|---|
 |
 |
 |
 |
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.