Hierarchical Grid
Use the Hierarchical Grid Component to let the user browse and interact with a vast amount of complex data organized into separate tables hierarchically related one to another. Each grid in the hierarchy represents its own data in a tabular fashion and provides the same features as the Grid. The Hierarchical Grid is visually identical to the Ignite UI for Angular Hierarchical Grid Component
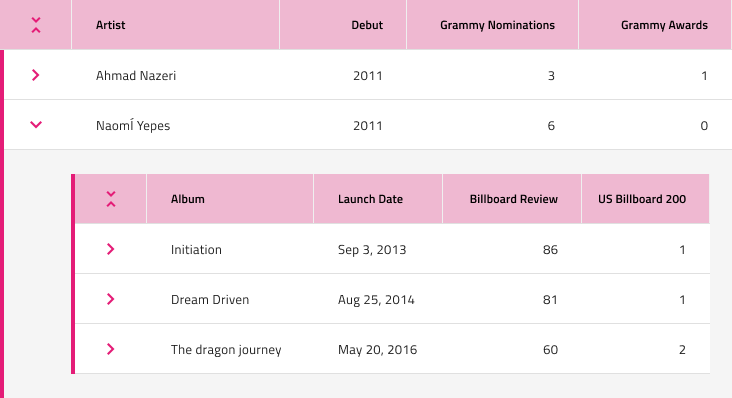
Hierarchical Grid Demo

Using the Hierarchical Grid in Figma
Similarly to the Grid, the Hierarchical Grid is essentially a repeater of columns, rows, and nested grids forming a visual hierarchy. To use the Hierarchical Grid component simply search for it in the Resources panel and insert an instance. If needed, you can change the size by using the Size property from the properties panel. In the layers panel you'll see the following structure:
| Layer | Use |
|---|---|
| 🚫 componentVersion | A special locked layer starting with a prohibited icon. This layer containts information about the current version of the component and you should avoid deleting or modifying it. |
| 🚫 metadata | A special locked layer starting with a prohibited icon. This layer is required by the code generation and you should avoid deleting or modifying it. |
| Drill Indication | A symbol that is used for indicating the active cell/cell in focus |
| Grid 2 | Contains all the columns and cells of the bottom grid |
| Background | Defines the background color of the second grid |
| Grid 1 | Contains all the columns and cells of the top grid |
If you'd like to alter the number of columns or cells, you can simply hide the unnecessary ones from the layers panel. In case you want to add more, you'll need to select the Hierarchical Grid component, right click on it and select "Detach instance" from the contextual menu. You can then duplicate some of the existing columns until you achieve the desired look of the Grid. If you want to show more of the hierarchy, you can also duplicate one of the two Grid frames.
Cell Types
The Hierarchical Grid extends the three types of regular Grid cells Header, Body, and Summary with two additional ones that are used to organize the hierarchy. The CollapseAll cell is always used as the first Header Cell and comes with a predefined icon and action for collapsing/expanding all of the belonging records of the Grid in whose Header it appears. The Expand cell is always used as the first Body Cell in every row and comes with a predefined icon and action for collapsing/expanding the row.


To understand how regular Header, Body and Summary cells can be used for different types of data and configured to enable the various Hierarchical Grid features, please refer to the general Grid topic.
Cell Size
The CollapseAll and Expand cells support three size variants of the Hierarchical Grid: Large, Medium and Small, which can be changed from the Size property in the side properties panel.



Styling
The Hierarchical Grid comes with styling flexibility achievable through styling the individual cell text, icons, and background colors in the various states available, as well as the hiding of horizontal and vertical borders. It is also possible to style the Drill Indication and Grid background.

Usage
Similarly to the Grid, the most important thing about the Hierarchical Grid is the alignment of the data inside its Header and Body Cells. Text should always be aligned left, leaving variable empty space to the right, and numbers should always be aligned right, leaving variable empty space to the left.
| Do | Don't |
|---|---|
 |
 |
Additional Resources
Related topics:
- Grid
- Grid Toolbar
- Grid Export
- Grid Grouping
- Grid Column Pinning
- Grid Column Hiding
- Grid Column Moving
- Grid Column Resizing
- Grid Sorting
- Grid Row Filter
- Grid Excel Style Filter
- Grid Row Selection
- Grid Editing
- Grid Sizes
- Grid Paging
- Grid Summaries
- Tree Grid
- Skeleton Hierarchical Grid
Our community is active and always welcoming to new ideas.
