Diálogo
Utilice el componente de diálogo para mostrar un mensaje o una alerta al usuario, lo que le permite tomar medidas en consecuencia o presentar un formulario que requiere una acción inmediata antes de continuar, como un inicio de sesión. El cuadro de diálogo se muestra de forma modal, lo que significa que el usuario tiene que completarlo o cerrarlo antes de continuar. El cuadro de diálogo es visualmente idéntico al componente de ventana de diálogo Ignite UI for Angular
Dialog Demo

Types
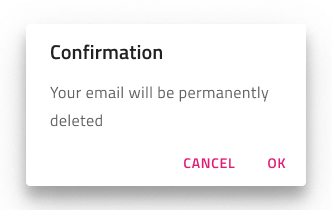
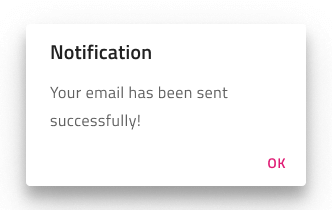
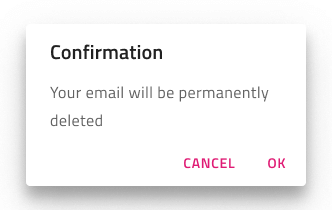
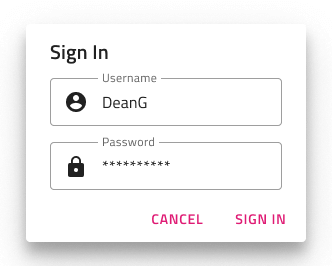
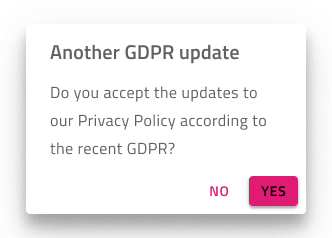
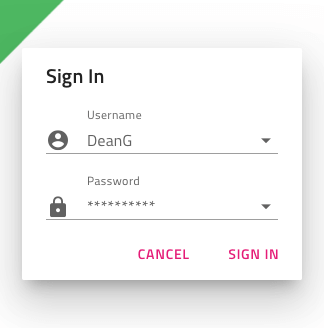
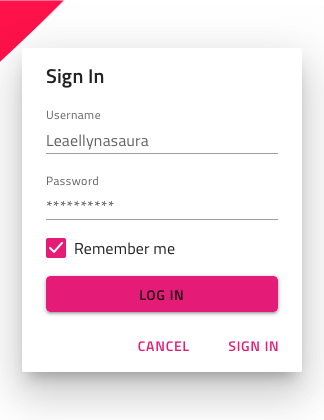
El cuadro de diálogo se puede utilizar para mostrar una alerta con solo un botón de confirmación, un mensaje con cancelación y confirmación, o como un contenedor para acciones que necesitan atención inmediata, como un usuario que inicia sesión en su cuenta. Su área de botones es templatable, lo que le permite, por ejemplo, ajustar los botones. Para ocultar uno en Sketch, debe establecer su anulación principal en ~Sin símbolo, y gracias al diseño inteligente, el área se ajustará en consecuencia. En Adobe XD, para lograr lo mismo, simplemente debe eliminar el botón innecesario y la pila ajustará el diseño del área, sin embargo, también es posible insertar otro a diferencia de Sketch. En Figma, para ocultar uno de los dos botones de acción, debe hacerlo desde el panel de capas y el diseño automático ajustará el área automáticamente.



Estilismo
El cuadro de diálogo viene con flexibilidad de estilo a través de las diversas opciones para su título y mensaje, los botones en la parte inferior con todas las opciones de estilo que proporciona el componente Botón, así como el fondo y la elevación.

Usage
Al diseñar un cuadro de diálogo personalizado, evite colocar botones en la sección del cuerpo y, en su lugar, utilice los botones de diálogo existentes para sus acciones.
| Hacer | No |
|---|---|
 |
 |
Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.