Tarjeta
Utilice el componente de tarjeta para mostrar información de un solo objeto a través de una imagen, un mapa u otro contenido multimedia, así como texto, lo que permite desencadenar acciones rápidas relevantes, como compartir, dar me gusta, marcar, etc. Por lo general, funciona como una descripción general y un punto de entrada para información más detallada. Las tarjetas con varios contenidos y diseños se pueden combinar para crear un tablero. La tarjeta es visualmente idéntica al componente de tarjeta Ignite UI for Angular
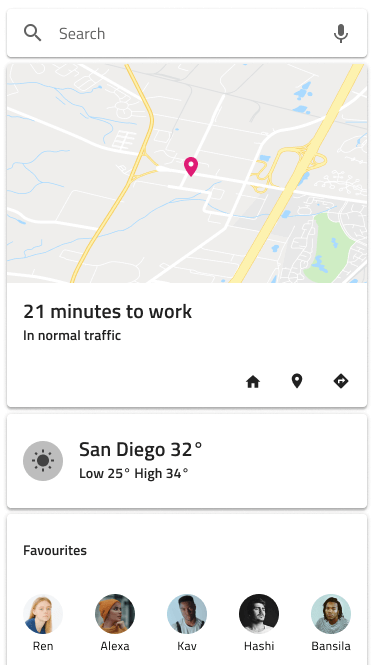
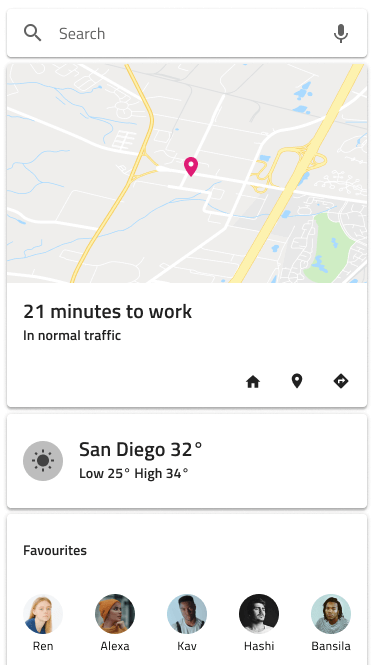
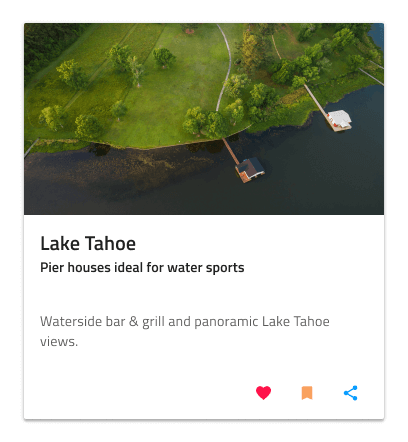
Card Demo

Areas
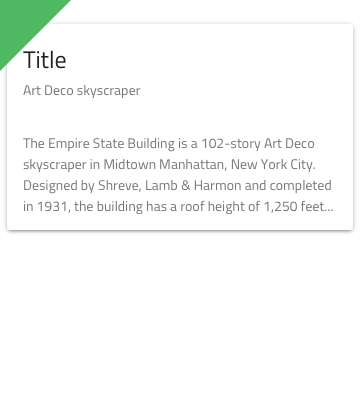
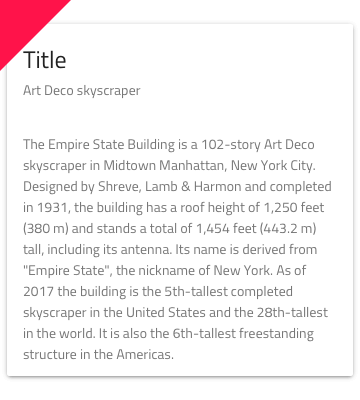
La Tarjeta tiene cuatro áreas distintas: image en la parte superior para mostrar imágenes o mapas, header que contiene una combinación de miniaturas de Avatar, Título y Subtítulo, content que contiene párrafos de texto y una matriz de imágenes que detalla la Tarjeta, y actions que sirven como una barra de herramientas con acciones rápidas relacionadas con la Tarjeta.
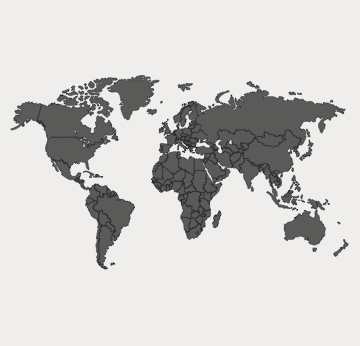
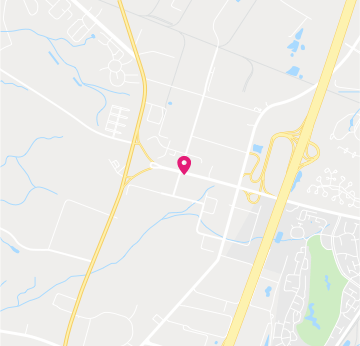
| imagen |  |
| encabezamiento |  |
| contenido |  |
| comportamiento |
Image
El área de imagen admite una colección de nueve variantes: 6 mapas continentales para las áreas pobladas del mundo, un mapa mundial, un mapa de navegación y una imagen.



Header
El encabezado de la tarjeta admite varios diseños, incluidos los elementos de miniatura de avatar, título y subtítulo. En Figma, el diseño automático ajusta el diseño de la tarjeta en función de las propiedades seleccionadas para el header elemento en el panel lateral. En Sketch, las reglas de diseño inteligente ajustan el diseño en consecuencia cuando establece los elementos que desea ocultar en ~Sin símbolo. En Adobe XD, el uso de una pila le permite lograr lo mismo cuando elimina capas innecesarias.

Content
El contenido admite un párrafo para un texto de descripción breve y una variedad de accesos directos como Contactos.


Actions
- En Figma, las acciones de la tarjeta vienen en cuatro diseños diferentes: Botones + Íconos, el inverso Íconos + Botones, ambos con dos botones planos y tres Íconos, y variantes con Solo Botones y Solo Íconos. Cada diseño tiene una variante Justificado que garantiza que los elementos estén espaciados de manera uniforme y se construyan con restricciones para un comportamiento responsivo. Los otros cuatro usan el diseño automático para ajustes automáticos del diseño. Además, hay una propiedad
Content Positionque le permite definir las posiciones de los Botones e Íconos específicamente para las variantes Solo Botones y Solo Íconos.
| Acciones justificadas desactivadas | Acciones justificadas sobre | |
|---|---|---|
| Botones + Iconos | ||
| Iconos + Botones | ||
| Sólo botones |   |
  |
| Solo iconos |
En Sketch las acciones vienen en seis diseños distintos: Acciones de botón + icono con dos botones planos y tres iconos y las acciones inversas de icono + botón al revés, así como sus variantes justificadas, y variantes con solo acciones de botón justificadas y acciones de icono justificadas. Cada uno de los seis se define como una anulación con un diseño inteligente, lo que le permite eliminar elementos configurándolos en ~Sin símbolo y hacer que el resto se ajuste automáticamente al diseño deseado.
En Adobe XD, la misma variedad está disponible y también puedes eliminar capas innecesarias con un diseño que se ajusta automáticamente gracias al uso de un Stack.
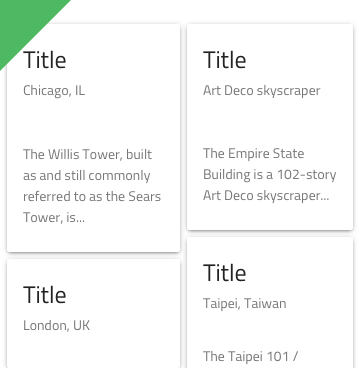
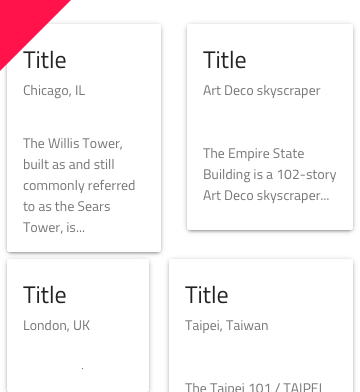
Card Layout
Mediante el uso del diseño automático en Figma, un diseño inteligente en Sketch y una pila en Adobe XD, la tarjeta puede producir varios diseños excluyendo ciertas áreas o elementos dentro de ellos para admitir una variedad de tarjetas distintas basadas en el mismo componente inicialmente.

Estilismo
La Tarjeta viene con flexibilidad de estilo a través de las diversas opciones disponibles para áreas de imagen, encabezado, contenido y acciones, como estilos de texto, tipos de íconos y colores, así como colores de botones y la posibilidad de elegir un color de fondo de la Tarjeta.

Usage
La Tarjeta normalmente funciona como una interfaz de usuario general y un punto de entrada para información más detallada. Evite obstruirlo con demasiada información y, a medida que cree paneles con él, dimensione y organice las Tarjetas de manera consistente para formar una cuadrícula de diseño con espacios horizontales y verticales iguales entre las tarjetas.
| Hacer | No |
|---|---|
 |
 |
 |
 |
Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.