Tematización Bootstrap
El motor de tematización Ignite UI for Angular ofrece la oportunidad de usarse junto con otras bibliotecas de componentes, como la popularNG Bootstrap basada en el marcado y CSS de Bootstrap.
Descripción general
El Ignite UI for Angular es un conjunto completo de widgets de interfaz de usuario basados en material, componentes y kits de interfaz de usuario Sketch y directivas de soporte para Angular que permite a los desarrolladores crear aplicaciones modernas de alto rendimiento. Nuestro motor de temas es fácil de usar y permite la granularidad de temas en diferentes niveles desde un solo componente, varios componentes o toda la suite. Por lo tanto, algunos usuarios quieren aprovecharlo no solo con Ignite UI componentes, sino también con otras bibliotecas. En este artículo, veremos el uso de Ignite UI junto con los componentes de Ng Bootstrap.
Demo
Basic Usage
Add NG Bootstrap
Si está utilizando Angular CLI y tiene un proyecto Angular existente, puede instalar NG Bootstrap con el siguiente comando:
ng add @ng-bootstrap/ng-bootstrap
Una vez instalado, debe importar el módulo principal de NG Bootstrap a su archivo app.module.ts:
import {NgbModule} from '@ng-bootstrap/ng-bootstrap';
@NgModule({
imports: [
...,
NgbModule,
...
]
)}
En este punto, tu aplicación está lista para usar los componentes de NG Bootstrap. Puedes encontrar más información sobre cómo usar la biblioteca Bootstrap en suofficial documentation sitio.
Add Ignite UI for Angular
Para instalar el paquete Ignite UI for Angular junto con todas sus dependencias, importaciones de fuentes y referencias de estilos, ejecute el siguiente comando en el proyecto:
ng add igniteui-angular
Luego, puedes usar los componentes Ignite UI importando sus respectivos módulos en tu archivo app.module.ts:
// manually addition of the Igx Avatar component
import { IgxAvatarModule } from 'igniteui-angular/avatar';
// import { IgxAvatarModule } from '@infragistics/igniteui-angular'; for licensed package
@NgModule({
imports: [
...,
IgxAvatarModule,
...
]
)}
Sigue nuestroGetting Started tema para una introducción completa sobre cómo usar Ignite UI for Angular en proyectos existentes. Más información sobre cómo importar y utilizar cada uno de nuestros componentes, junto con ejemplos guiados, se puede encontrar en la documentación del componente.
Components
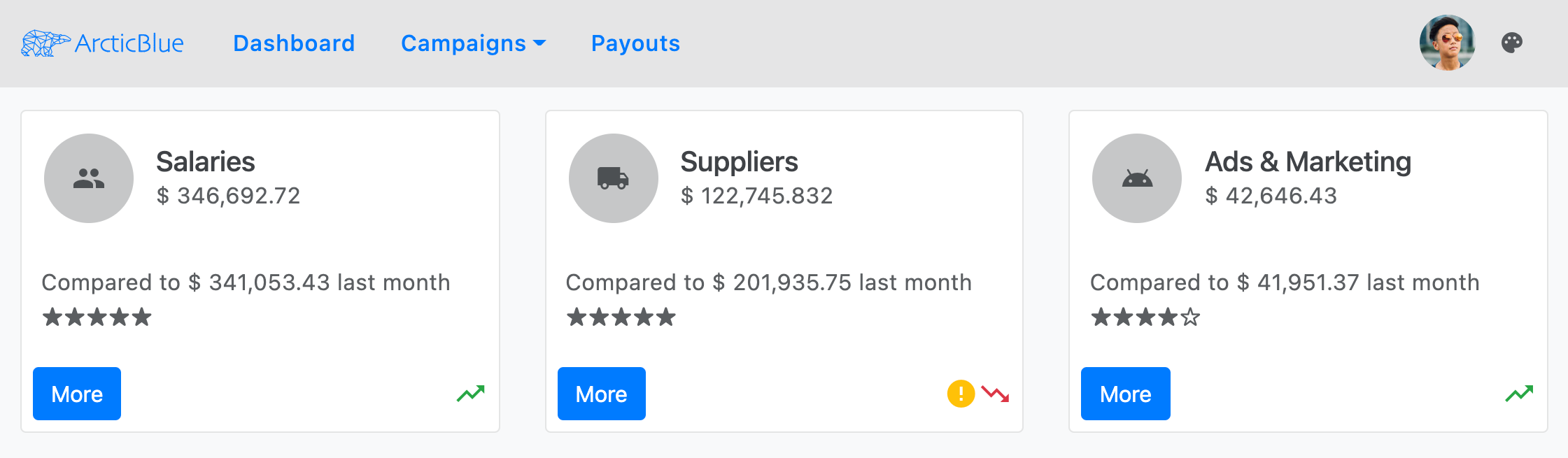
Veamos cómo se hace nuestra muestra de demostración. Es una mezcla de componentes Ignite UI y NG Bootstrap, diseñados para encajar bien en una sola aplicación. La navegación en nuestro ejemplo se crea usando el bootstrapnavbar junto conigx-buttons yigx-avatar. Eldropdown botón debajo de las Campañas también está tomado de la biblioteca de bootstrap. Debajo de la nav, usamos eligx-card componente para mostrar algunas estadísticas. Dentro de las tarjetas, hemos colocado varios objetos -igx-avatarsasíigx-icons como bootstrapbuttons yngb-ratings.

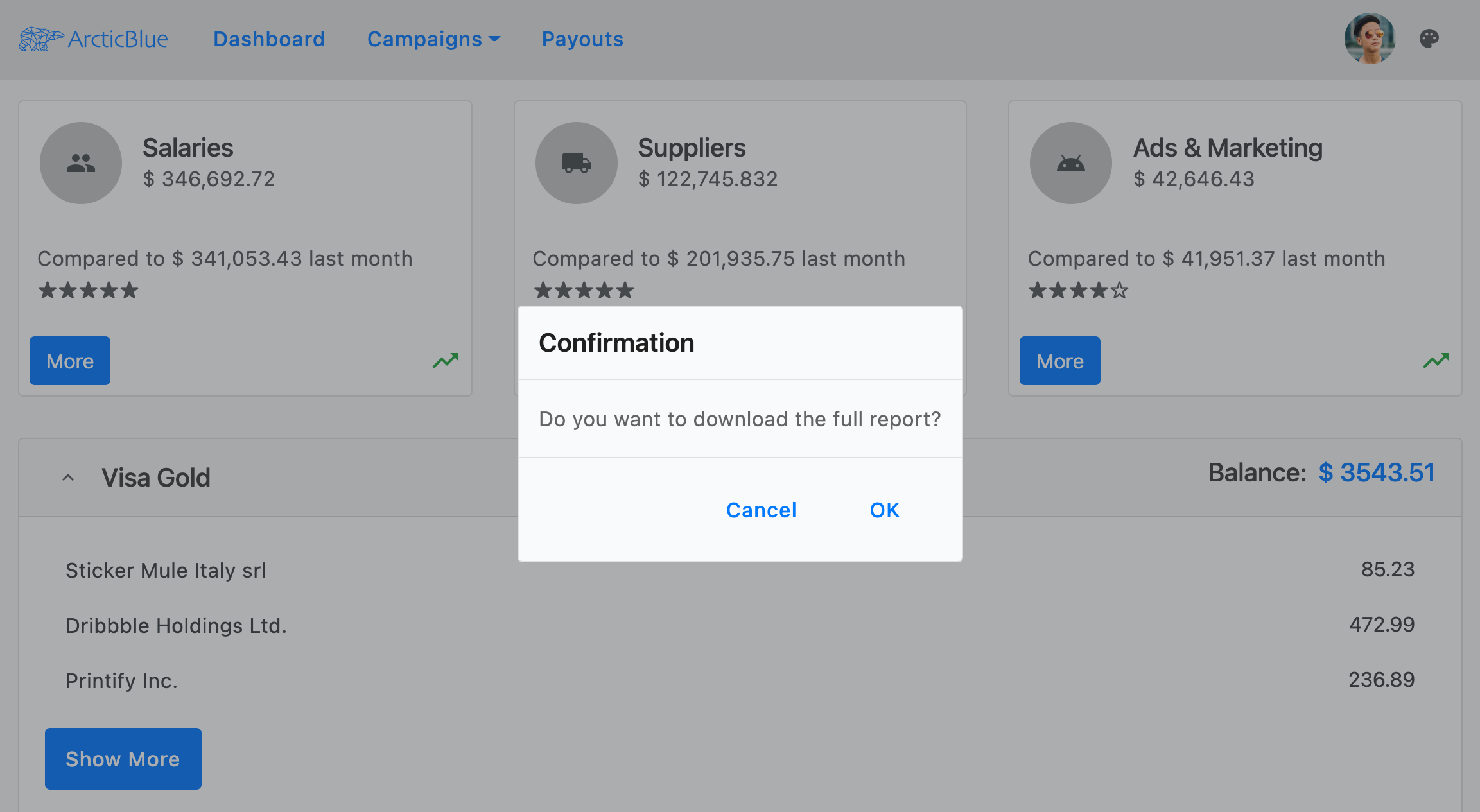
Al pulsar losMore botones, verás eligx-dialog:

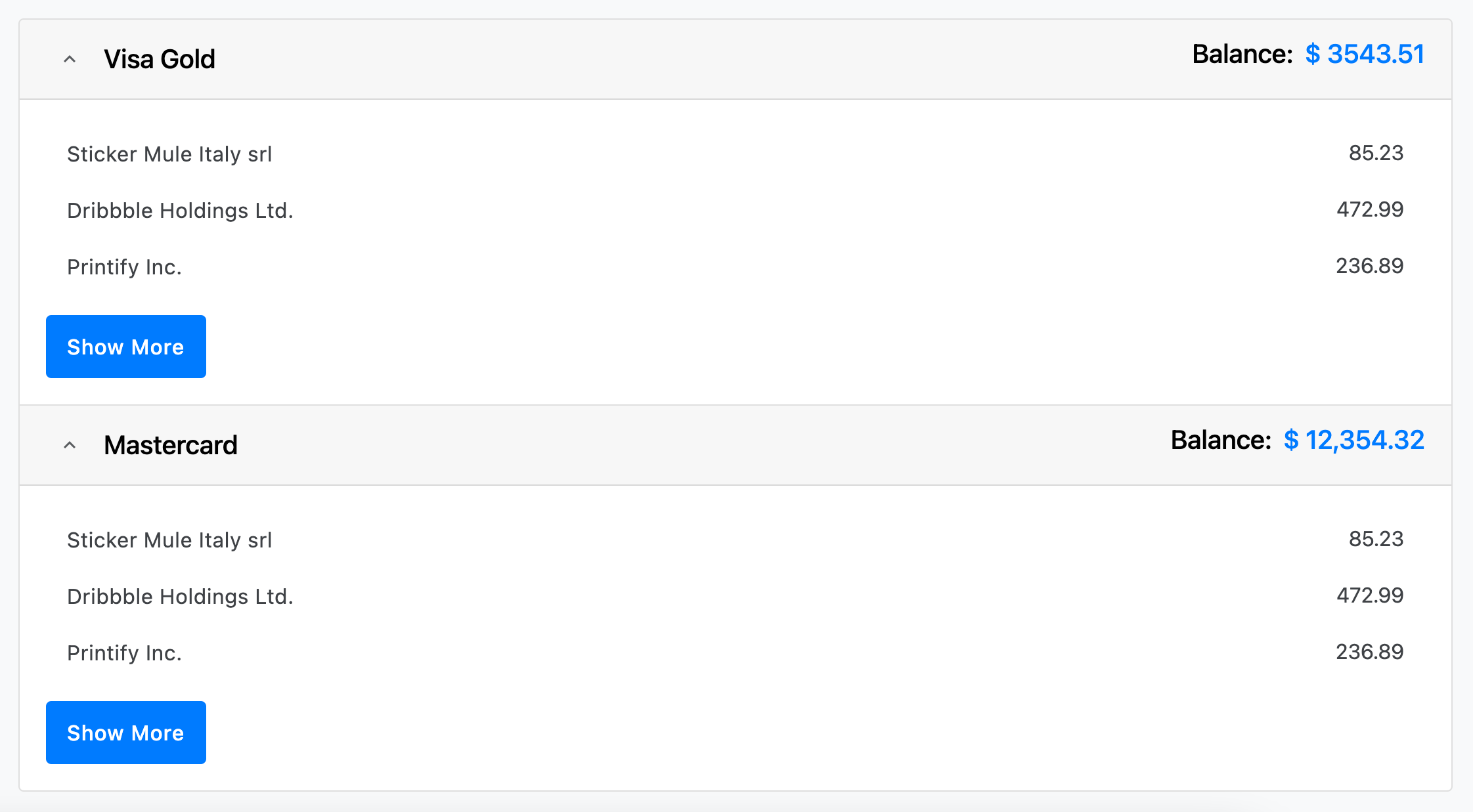
A continuación, hemos añadido unangb-accordion muestra de información sobre tarjetas de crédito. Dentro de su contenido, hay unigx-list yigx-button.

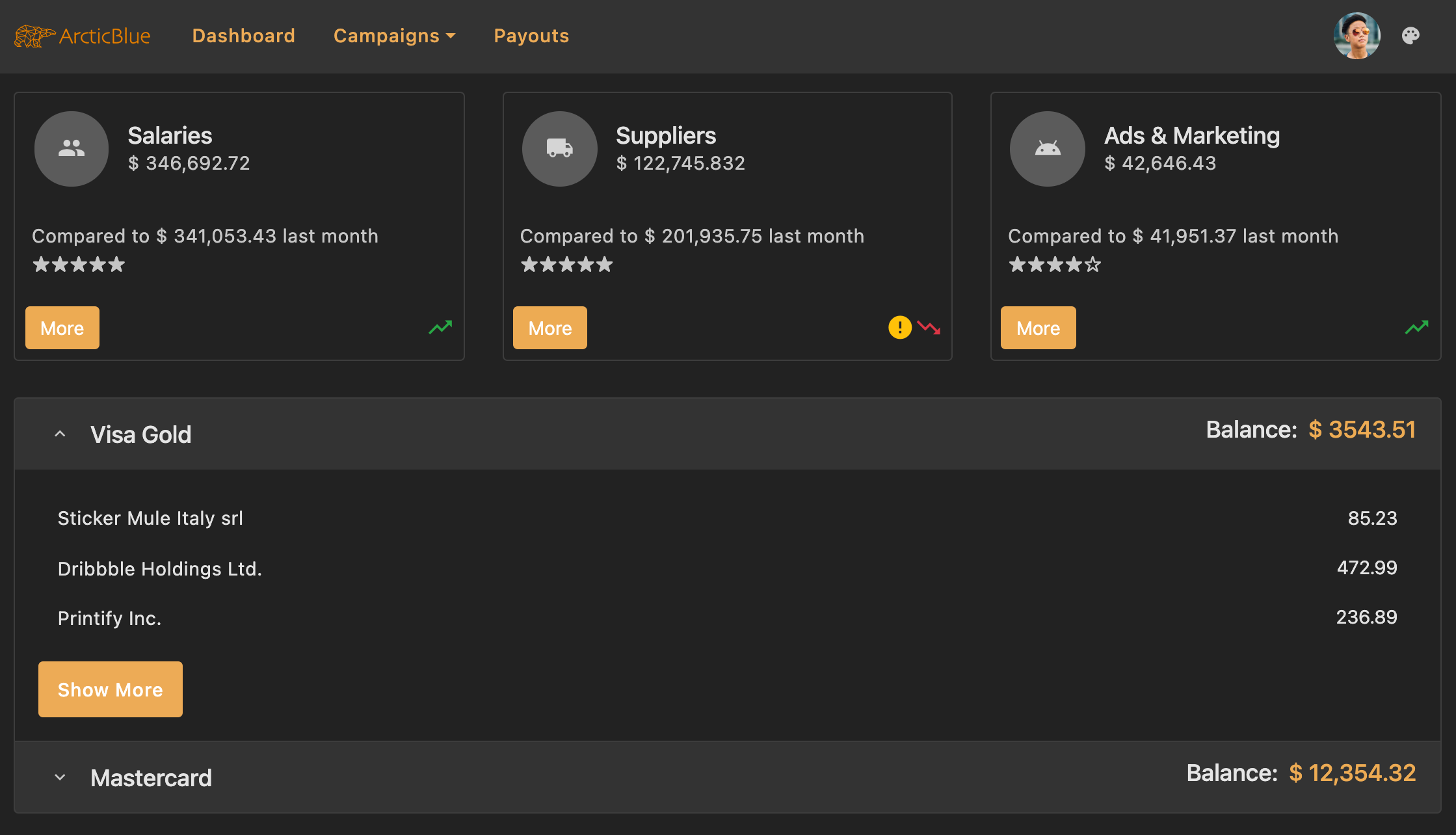
Finalmente, insertamos una Ignite UI for Angularicon button en la esquina superior derecha, que cambia el tema de toda la app:

Estilismo
Para empezar a estilizar componentes usando el motor de temas Ignite UI, crea un archivo scss con el nombre que elijas que sea el archivo base de tu tema global. Llamaremos a este archivo_variables.scss. A continuación, necesitamos importar elindex archivo, donde están todas las funciones de tema y los componentes mixin:
// _variables.scss
@use "igniteui-angular/theming" as *;
// IMPORTANT: Prior to Ignite UI for Angular version 13 use:
// @import '~igniteui-angular/lib/core/styles/themes/index';
paletas
La biblioteca Bootstrap utiliza un mapa Sass llamado$theme-colors para proporcionar una paleta compuesta por ocho colores:
$theme-colors: (
"primary": $primary,
"secondary": $secondary,
"success": $success,
"info": $info,
"warning": $warning,
"danger": $danger,
"light": $light,
"dark": $dark
);
Ignite UI for Angular función de 'palettes genera un mapa de paleta de colores que incluyeprimary,secondary,grayinfo,success,,warn, yerror colores y sus variantes de color. Nuestra paleta bootstrap predefinida consta a su vez de siete colores:
$bootstrap-palette: palette(
$primary: #0d6efd,
$secondary: #6c757d,
$info: #0dcaf0,
$success: #198754,
$warn: #ffc107,
$error: #dc3545,
$surface: #f8f9fa
);
Como puede ver, la mayoría de los colores de la paleta de Bootstrap se superponen con los colores definidos en la paleta de Bootstrap de Ignite UI for Angular. Por lo tanto, simplemente podemos asignar los colores del tema de Bootstrap a los colores claros u oscuros de nuestra paleta de Bootstrap.
Primero, vamos a definir variables Sass que extraen valores de la$light-bootstrap-palette:
// Colors from the Ignite UI light bootstrap color palette
$light-primary: color($light-bootstrap-palette, "primary");
$light-secondary: color($light-bootstrap-palette, "secondary");
$light-success: color($light-bootstrap-palette, "success");
$light-info: color($light-bootstrap-palette, "info");
$light-warning: color($light-bootstrap-palette, "warn");
$light-danger: color($light-bootstrap-palette, "error");
Después de eso, crearemos una nueva paleta de colores que se usará para el modo oscuro de la muestra:
// Defining custom color palette
$custom-dark-palette: palette(
$primary: #ecaa53,
$secondary: #011627,
$gray: #fff,
$surface: #222
);
// Creating Sass variables for primary and secondary colors
$dark-primary: color($custom-dark-palette, "primary");
$dark-secondary: color($custom-dark-palette, "secondary");
Note
Visita nuestrapalettes with Sass sección para descubrir más sobre las paletas que ofrece Ignite UI for Angular y aprender a crear una nueva.
Themes
Para cambiar entrelight undark modo, estamos añadiendo una clase personalizada alhost elemento que se cambiará al pulsar el botón. En nuestro archivo de hoja de estilo, vamos a incluir diferentes paletas de colores asignadas a cada clase.
Modo de luz
Ignite UI for Angular incluye temas predefinidos inspirados en la biblioteca de Bootstrap 4. Para usarlos, primero tienes que incluir nuestrocore mixin y luego nuestro tema mixin incorporado -bootstrap-light-theme. También haremos uso de nuestra paleta bootstrap predefinida -$light-bootstrap-palette.
El color de fondo de nuestra aplicación debe establecerse explícitamente en el elemento anfitrión. En nuestra muestra, queremos usar elsurface color de la paleta pasada.
En este punto tenemos que modificar el mapa Bootstrap$theme-colors con las variables Sass que creamos antes:
// Make sure you always include thecore mixin first
@include core();
:host {
&.light {
// The background color of the application in light mode
background: color($light-bootstrap-palette, 'surface');
::ng-deep {
// Applying the igx predefined light bootstrap palette and theme
@include bootstrap-light-theme($light-bootstrap-palette);
$theme-colors: (
"primary": $light-primary,
"secondary": $light-secondary,
"success": $light-success,
"info": $light-info,
"warning": $light-warning,
"danger": $light-danger
);
}
}
}
Loslight colores ydark del$theme-colors mapa, que no tienen valores correspondientes en las paletas de Ignite UI, también pueden ser reemplazados por valores a nuestra discreción. Por ejemplo:
$custom-light: color($light-bootstrap-palette, "gray", 100);
$custom-dark: color($light-bootstrap-palette, "gray", 800);
:host {
&.light {
::ng-deep {
$theme-colors: (
"light": $custom-light,
"dark": $custom-dark,
);
}
}
}
modo oscuro
Para nuestra variante oscura, vamos a usar a nuestra recién creada$custom-dark-palette. Tenemos que incluirlo en losdark estilos de clase y también modificar el$theme-colors mapa con los nuevos valores.
Todos los componentes de Ignite UI for Angular usan colores de la paleta pasada, por lo que encajan bien en el modo oscuro sin ningún ajuste adicional. Sin embargo, tenemos que hacer algunos cambios de estilo más para los componentes ng-bootstrap:
:host {
&.dark {
// The background color of the application in dark mode
background: color($custom-dark-palette, 'surface');
::ng-deep {
// Applying our custom dark palette
@include bootstrap-dark-theme($custom-dark-palette);
// Overriding bootstrap button colors with colors from the custom dark palette
.igx-card-actions .btn-primary {
background-color: $dark-primary;
border-color: $dark-primary;
&:hover {
background-color: color($custom-dark-palette, 'primary', 600);
}
}
// Overriding ngb-accordion colors with colors from the custom dark palette
.accordion {
.card-header {
background-color: color($custom-dark-palette, 'gray', 200);
color: color($custom-dark-palette, 'gray', 900);
}
.card {
background-color: color($custom-dark-palette, 'surface');
border-color: color($custom-dark-palette, 'gray', 300);
}
}
// Overriding bootstrap dropdown colors with colors from the custom dark palette
.dropdown .dropdown-menu {
background-color: color($custom-dark-palette, 'surface');
border-color: color($custom-dark-palette, 'gray', 300);
.dropdown-item {
color: color($custom-dark-palette, 'gray', 800);
&:hover {
background-color: color($custom-dark-palette, 'gray', 200);
}
}
}
// Modifying the bootstrap color map
$theme-colors: (
"primary": $dark-primary,
"secondary": $dark-secondary
);
}
}
}
Por último, necesitamos importar la biblioteca Bootstrap; ¡impórtela siempre al final!
:host {
::ng-deep {
// Importing Bootstrap .scss file
// Make sure you always import it last
@import "~bootstrap/scss/bootstrap";
}
}
Una vez que terminemos de modificar el$theme-colors mapa, los componentes de bootstrap ya usarán los colores del igx$light-bootstrap-palette para el modo claro y$custom-dark-palette para el oscuro.
Warning
Asegúrate de colocar el código anterior dentro del::ng-deep selector enpenetrate laEmulated ViewEncapsulation.
Generate class
El bootstrapnavbar utiliza clases CSS como color de fondo. En nuestra muestra, queremos que ese color cambie según el tema seleccionado, por eso vamos a usar elcolor-classes mixin. Generará nombres de clases CSS para todos los colores de una propiedad y paleta de colores dadas, con prefijo y sufijo opcionales asociados al nombre de la clase. Para la demo, incluiremos el mixin dos veces: una vez para el modo claro con el respectivo$light-bootstrap-palette valor como primer valor y otra vez para el modo oscuro con el$custom-dark-palette:
:host {
&.light {
@include color-classes(
$palette: $light-bootstrap-palette,
$prop: 'background',
$prefix: 'bg'
);
}
&.dark {
@include color-classes(
$palette: $custom-dark-palette,
$prop: 'background',
$prefix: 'bg'
);
}
}
Luego, añade una clase CSS a tu componente de barra de navegación siguiendo el patrón "bg - color from the palette - color variant". En nuestra aplicación de ejemplo, estamos usandobg-gray-200.
Tipografía
Ignite UI for Angular expone cuatro escalas de tipos predeterminadas para cada uno de sus temas, que pueden usarse dentro deltypography mixin para definir los estilos tipográficos globales de una aplicación. En nuestro ejemplo, vamos a aplicar el bootstrap predefinidotypeface ytype-scale puedes crear otros personalizados si quieres.
:host {
@include typography($font-family: $bootstrap-typeface, $type-scale: $bootstrap-type-scale);
}
API References
- Paleta Bootstrap ligera
- Paleta Bootstrap oscura
- Tema Bootstrap ligero
- Tema oscuro de Bootstrap
- Función de paleta
- Tipografía Mixin
Temas relacionados:
- paletas
- Temas de componentes
- Tipografía
- Componente de avatar
- Componente de botón
- Componente de diálogo
- Componente de icono
- Componente de lista
Additional Resources
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.