Grupos de columnas colapsables en la cuadrícula de datos Angular
Los encabezados de varias columnas le permiten tener múltiples niveles de columnas y grupos de columnas anidadas. También brindan la posibilidad de marcar cada grupo de columnas como plegable. Los encabezados de varias columnas plegables permiten contraer/expandir, es decir, mostrar y ocultar los encabezados anidados debajo del actual, lo que le brindará información abreviada/resumida, por ejemplo.
Angular Grid Collapsible Column Groups Overview Example
Setup
Para comenzar con IgxGrid y los encabezados de varias columnas contraíbles, primero debe instalar Ignite UI for Angular escribiendo el siguiente comando:
ng add igniteui-angular
Para obtener una introducción completa al Ignite UI for Angular, lea el tema de introducción.
El siguiente paso es importar elIgxGridModule archivo en el app.module.ts. Además, te recomendamos encarecidamente que eches un vistazo rápido al tema de grupos de varias columnas, para ver información más detallada sobre cómo configurar los grupos de columnas en tu cuadrícula.
Usage
Los grupos de columnas plegables son parte de la función de encabezados de varias columnas que proporciona una manera de contraer/expandir un grupo de columnas a un conjunto más pequeño de datos. Cuando se contrae un grupo de columnas, se mostrará un subconjunto de columnas al usuario final y las otras columnas secundarias del grupo se ocultarán. Cada columna contraída/expandida se puede vincular a la fuente de datos de la cuadrícula, o puede no vincularse y, por lo tanto, calcularse.
Para definir un grupo de columnas comocollapsible, hay que establecer la propiedad en[collapsible]="true" y también tener en cuenta que hay que definir la propiedadvisibleWhenCollapsed en al menos dos columnas hijas: al menos una columna debe ser visible cuando el grupo se colapsa ([visibleWhenCollapsed]="true") y al menos una columna debe estar oculta cuando el grupo se expande ([visibleWhenCollapsed]="false"), de lo contrario, la funcionalidad plegable quedará desactivada. SivisibleWhenCollapsed no se especifica para algunas de las columnas hijas, entonces esta columna siempre será visible independientemente de si el estado padre está expandido o colapsado.
Así que veamos el marcado a continuación:
<igx-column-group header="Customer Information" [collapsible]="true"> <!-- Initially the column groups will be expanded--->
<!--The column below will be visible when its parent is collapsed-->
<igx-column field="CustomerName" header="Fullname" [dataType]="'string'" [visibleWhenCollapsed]="true"></igx-column>
<!--The three columns below will be visible when its parent is expanded-->
<igx-column field="CustomerID" header="Customer ID" [dataType]="'string'" [visibleWhenCollapsed]="false"></igx-column>
<igx-column field="FirstName" header="First Name" [dataType]="'string'" [visibleWhenCollapsed]="false">
</igx-column>
<igx-column field="LastName" header="Last Name" [dataType]="'string'" [visibleWhenCollapsed]="false">
</igx-column>
<igx-column-group header="Customer Address"> <!--This column visibility will not be changed based on parent expand/collapsed state-->
<igx-column field="Country" header="Country" [dataType]="'string'" [sortable]="true">
</igx-column>
<igx-column field="City" header="City" [dataType]="'string'" [sortable]="true">
</igx-column>
</igx-column-group>
</igx-column-group>
Y ahora resumamos: cada columna secundaria tiene tres estados:
- Puede ser siempre visible, sin importar el estado expandido de su padre;
- Puede ser visible cuando su padre está colapsado;
- Puede ocultarse cuando su padre está colapsado;
El estado inicial del grupo columna, que se especifica como colapsable, es[expanded]="true". Pero puedes cambiar este comportamiento fácilmente configurando la propiedad[expanded]="false".
Expand/Collapse indicator template
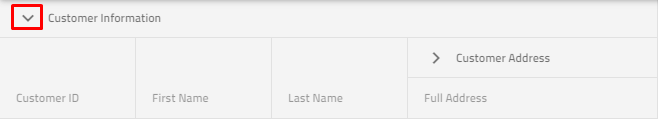
El indicador de expansión predeterminado para igxGrid es el siguiente:

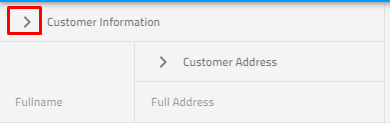
El indicador de colapso predeterminado para igxGrid es el siguiente:

Además, si necesita cambiar el indicador predeterminado de expandir/contraer, le ofrecemos dos formas sencillas de hacerlo: mediante una propiedad de entrada o mediante una directiva.
Using an input property
Puede definir una plantilla de expansión/contraer personalizada y proporcionarla a cada uno de los grupos de columnas plegables utilizando la propiedad de entrada collapsibleIndicatorTemplate. Consulte el marcado a continuación:
<ng-template #indTemplate let-column="column">
<igx-icon [attr.draggable]="false" >{{column.expanded ? 'remove' : 'add'}} </igx-icon>
</ng-template>
<igx-column-group header="Customer Information" [collapsible]="true" [collapsibleIndicatorTemplate]="indTemplate">
<igx-column field="CustomerName" header="Fullname" [dataType]="'string'" [visibleWhenCollapsed]="true"></igx-column>
<igx-column field="CustomerID" header="Customer ID" [dataType]="'string'" [visibleWhenCollapsed]="false"></igx-column>
<igx-column-group header="Customer Address" [collapsible]="true" [collapsibleIndicatorTemplate]="indTemplate">
<igx-column field="Country" header="Country" [dataType]="'string'" [sortable]="true" [visibleWhenCollapsed]="true"></igx-column>
<igx-column field="City" header="City" [dataType]="'string'" [sortable]="true" [visibleWhenCollapsed]="false"></igx-column>
</igx-column-group>
</igx-column-group>
Using igxCollapsibleIndicator directive
Otra forma de lograr este comportamiento es utilizar la directiva igxCollapsibleIndicator como se muestra en el siguiente ejemplo:
<igx-column-group header="Customer Information" [collapsible]="true">
<ng-template igxCollapsibleIndicator let-column="column">
<igx-icon [attr.draggable]="false">{{column.expanded ? 'remove' : 'add'}} </<igx-icon>
</ng-template>
<igx-column field="CustomerName" header="Fullname" [dataType]="'string'" [visibleWhenCollapsed]="true"></igx-column>
<igx-column field="CustomerID" header="Customer ID" [dataType]="'string'" [visibleWhenCollapsed]="false"></igx-column>
<igx-column-group header="Customer Address" [collapsible]="true">
<igx-column field="Country" header="Country" [dataType]="'string'" [sortable]="true" [visibleWhenCollapsed]="true"></igx-column>
<igx-column field="City" header="City" [dataType]="'string'" [sortable]="true" [visibleWhenCollapsed]="false"></igx-column>
</igx-column-group>
</igx-column-group>
Note
Tenga en cuenta que inicialmente la opción de contraer grupo tiene prioridad sobre la columna oculta. Si declaró que su columna estaba oculta usando la propiedad oculta y tiene un grupo definido donde se debe mostrar la misma columna, se mostrará la columna.
API References
Additional Resources
- Descripción general de la cuadrícula
- Virtualización y rendimiento
- Paginación
- Filtración
- Clasificación
- resúmenes
- Columna en movimiento
- Fijación de columnas
- Selección