Currently, there are many issues we're facing with the XamDataTree that's leading to tedious work being done on our end.
For example:
The XamDataTree does not have a usable ReadOnly state. You can set the IsEnabled property on the Tree, but that disables scrolling, expanding/collapsing nodes completely.
You can apply a read only style to the CheckBoxStyle in the CheckBoxSettingsOverride; however, this is not a dependency property, so you can't apply a template depending on the binding of a property in our view model.
This leads us to have two entirely different DataTemplates in our View that need to be switched between depending on the property in the ViewModel, duplicating a massive amount of XAML.
Further, even if you set the CheckBoxStyle to a custom Style with the checkbox disabled, this doesn't prevent the user from pressing the space bar on a Node and changing the CheckBoxes' state. This is only preventable when you set the CheckBoxVisibility to Collapsed, but then the user will not be able to see the Checked/Unchecked/Tristate state of anything in the tree.
The XamDataTree also doesn't expose very useful events and properties. In our implementation, we're building up nested ObservableCollections of our TreeModels, and then running through them to initialize the Source of CollectionViews. The XamDataTree and its nodes are bound to these CollectionViews. This is because we plan on implementing filtering and searching later. However, if you share the same TreeModel around the tree, the UI doesn't update appropriately until you've actually brought that XamDataTreeNode into view; if it's collapsed under one parent and visible in another, checking the visible node doesn't update the other despite the data on the models updating fine.
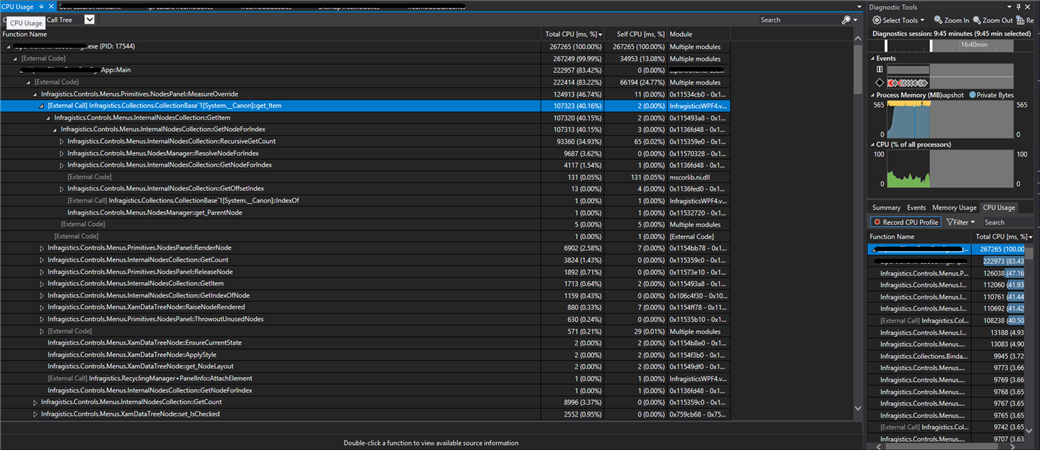
This leads us to having to load the XamDataTree fully expanded just to bring all the data into memory to keep the visual consistency across the shared Models. But now we've got massive performance issues due to how the XamDataTree handles scrolling internally (see attached picture). And even if we tried to load it expanded initially and then trigger when it was done loading to collapse to a more manageable state, the Loaded event on the XamDataTree fires when that control is Loaded (obviously), but the visual nodes are initialized somewhere inside the NodesPanel that the control doesn't expose. None of the events on the XamDataTree actually correspond to the Tree being visually done.